안녕하세요. luvidiew입니다.
이번에는 포토샵 이미지를 웹용(JPG, GIF, PNG)으로 저장하는 방법을 포스팅하려고 합니다.

웹용으로 저장할 이미지 파일을 포토샵으로 불러옵니다.

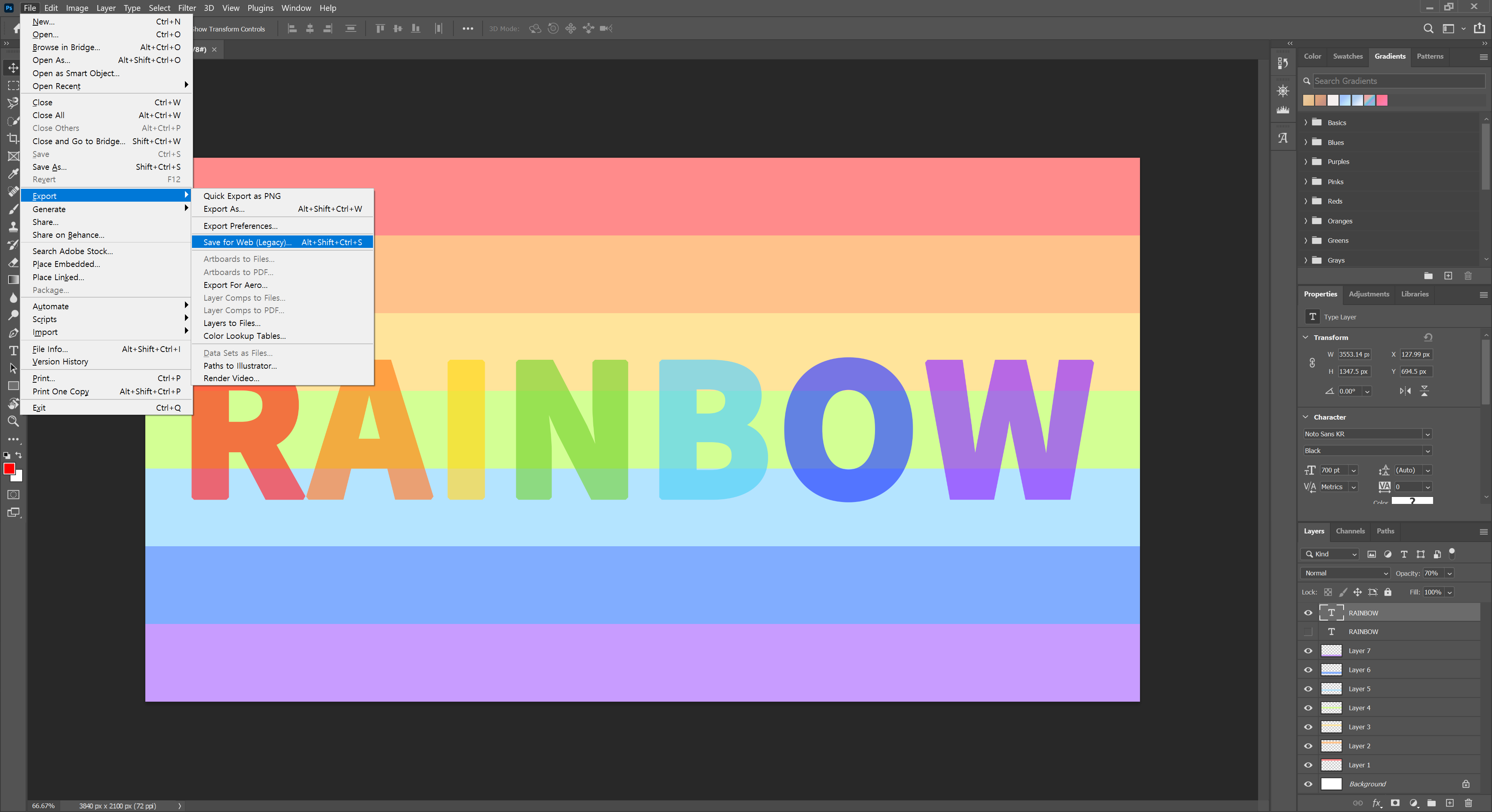
메뉴에서 'File'을 클릭한 후 'Export'를 클릭, 'Save for Web'을 클릭합니다.

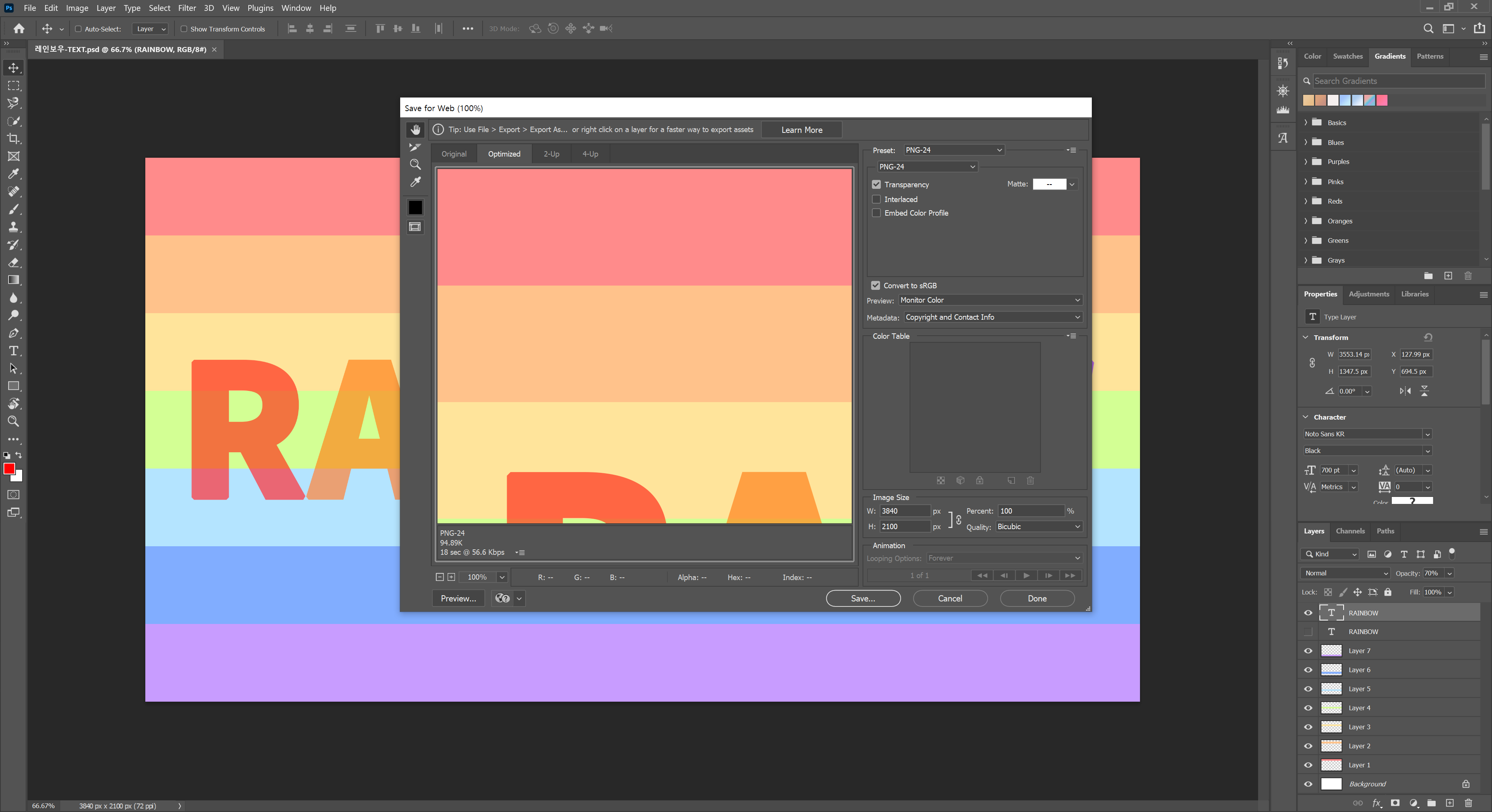
웹용으로 저장할 수 있는 창이 뜹니다.
자세히 보도록 하겠습니다.

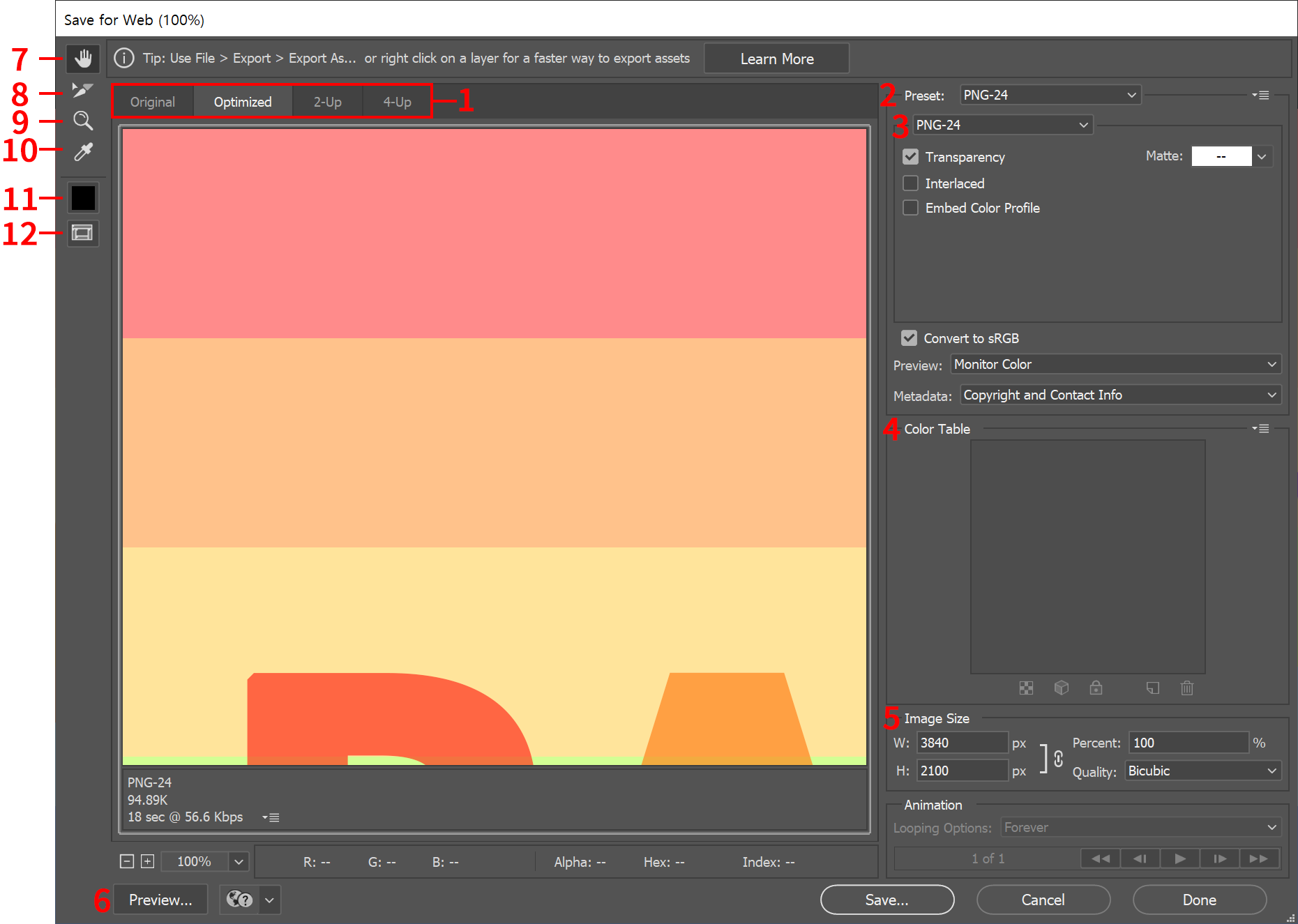
1 탭 - 이미지 보는 방법을 지정합니다.
Original은 원본 이미지, Optimized는 최적화된 이미지, 2-Up은 원본이미지와 최적화된 이미지,
4-Up은 원본 이미지와 최적화된 이미지 세 개를 보여줍니다.
최적화된 이미지 하단부분에서 각각의 이미지 옵션을 설정할 수 있습니다.
2 Preset - 포토샵에서 제공하는 웹용 파일 저장 최적화 설정을 적용합니다.
3 파일 형식 - 저장할 파일 형식을 지정합니다.
4 Color Table - 이미지에 사용되는 색상을 볼 수 있습니다.
그리고 색상을 더하거나 뺄 수 있습니다.
5 Image Size - 이미지의 크기, 비율, 품질을 지정합니다.
6 Preview - 최적화된 이미지를 웹 브라우저에 띄워서 보여줍니다.
7 손 도구 - 미리보기 창 안에서 이미지를 이동시킬 수 있습니다.
8 분할 영역 선택 도구 - 이미지에 분할 영역이 있을 경우 최적화할 분할 영역을 지정합니다.
더블클릭하면 옵션을 설정할 수 있습니다.
9 돋보기 도구 - 이미지를 확대, 축소합니다.
10 스포이드 도구 - 이미지에서 색상을 추출합니다.
11 스포이드 색상 - 스포이드로 추출한 색상이 표시됩니다. 더블클릭하면 색상을 설정할 수 있습니다.
12 분할 영역 가시성 켜기 / 끄기 - 분할 영역을 나타내거나 숨깁니다.

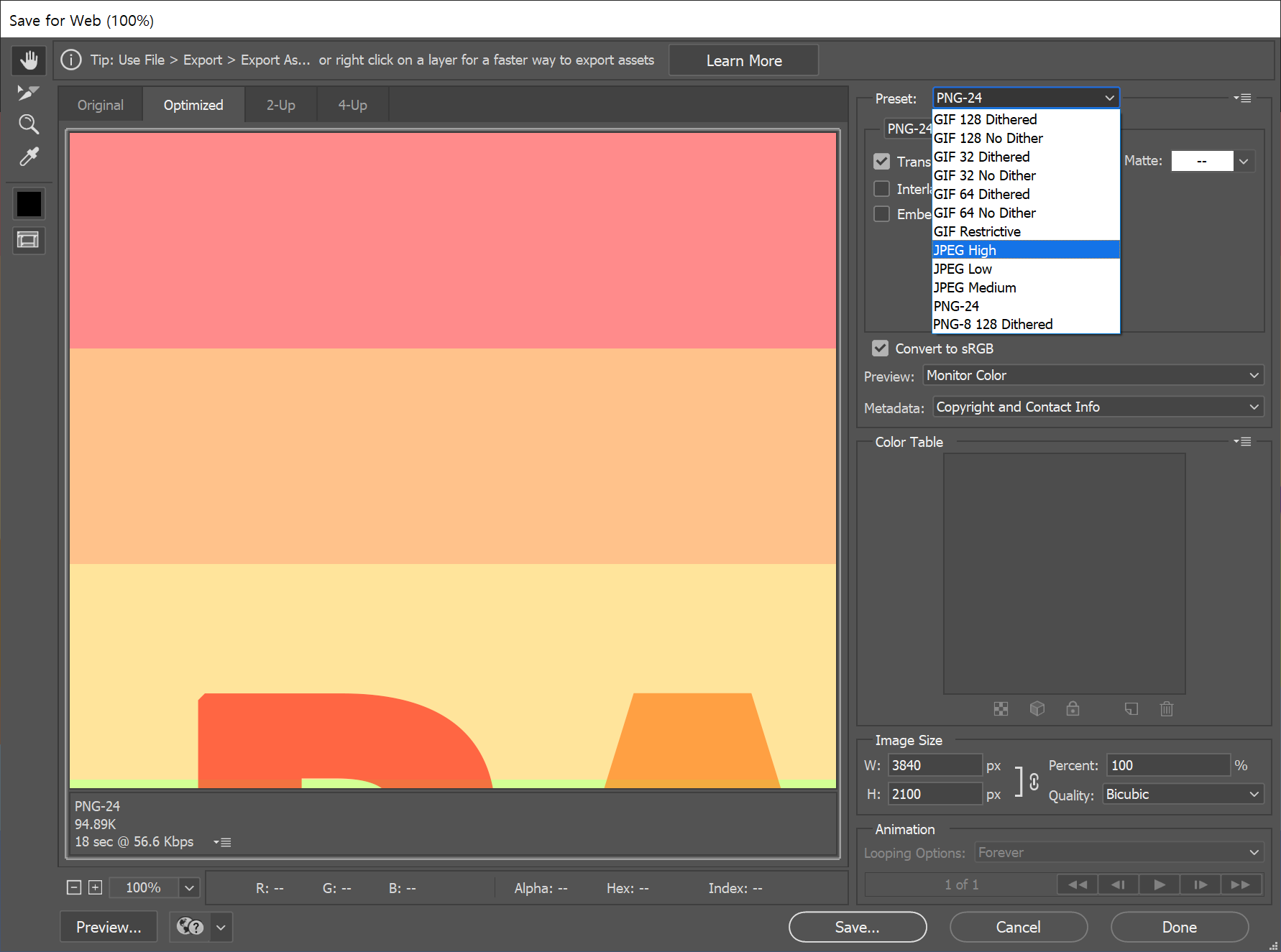
Preset 옵션메뉴를 클릭해 원하는 메뉴를 클릭해 줍니다.
원하는 저장 파일(GIF, JPEG(=JPG), PNG) 형식을 선택해 주세요.
저는 'JPEG High'를 선택해 보겠습니다.
(GIF나 PNG로 저장하려면 원하는 형식을 선택하면 됩니다.)

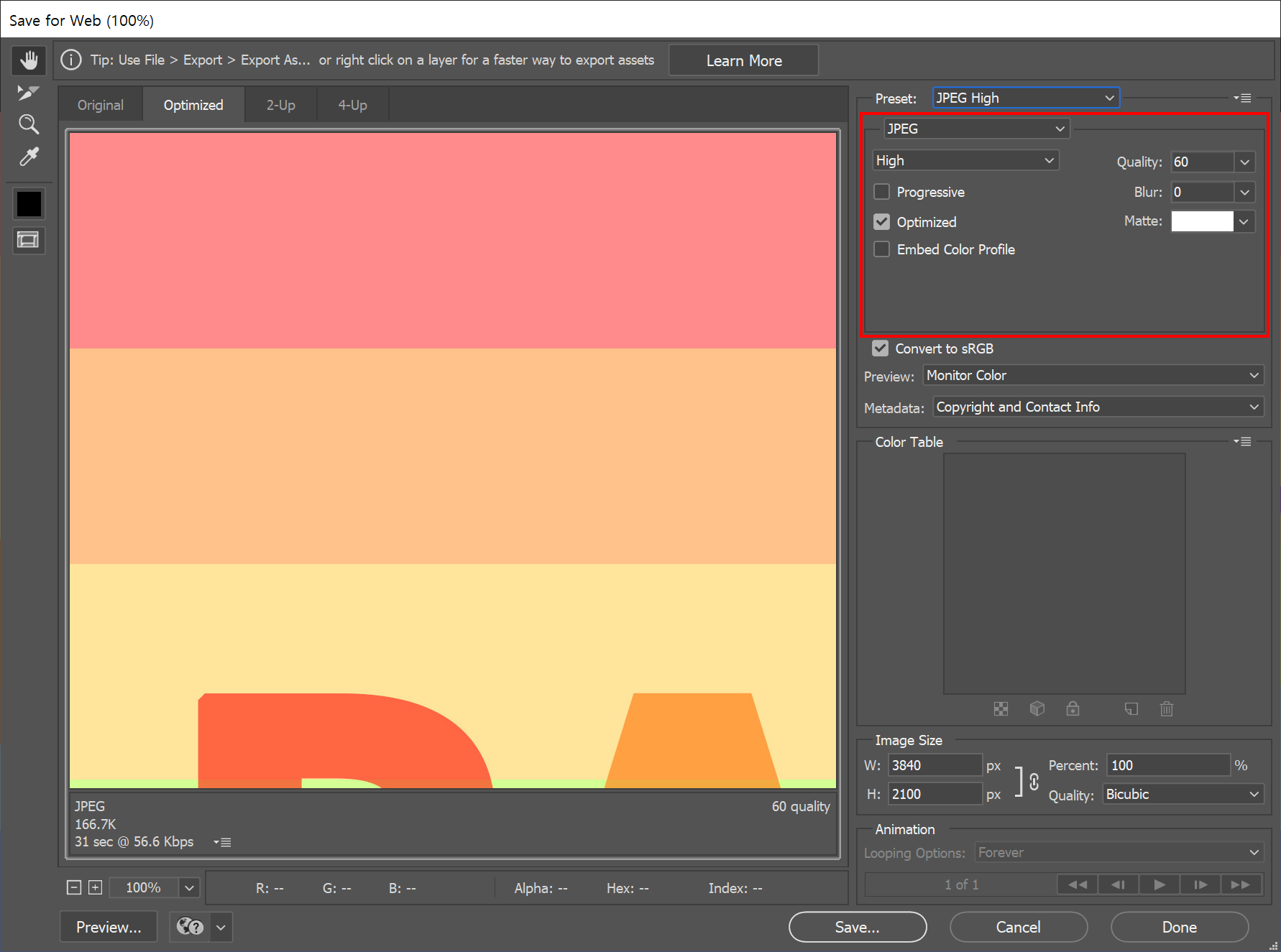
파일 형식 메뉴가 클릭한 'JPEG'에 맞게 변한 걸 볼 수 있습니다.
만약 GIF나 PNG로 선택했다면 그 파일 포멧에 맞게 변해 있습니다.

위 사진 빨간박스를 보면 현재 이미지를 'JPEG High'로 저장했을 경우
파일의 용량이 166.7k인 것을 확인할 수 있습니다.
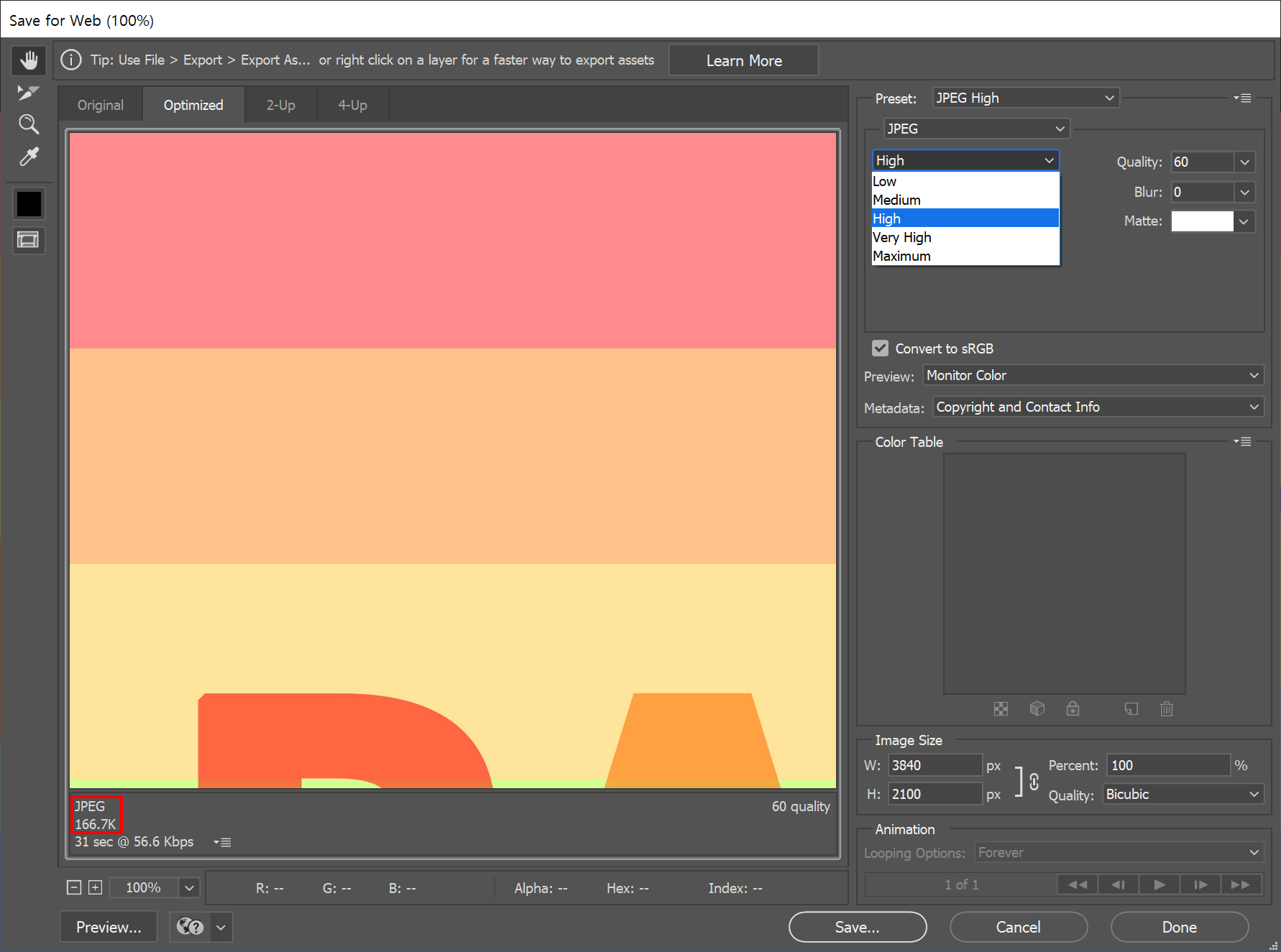
창의 오른쪽 위 파일 품질을 설정할 수 있는 메뉴에서 품질 설정을 해보도록 하겠습니다.
현재 'High'로 설정되어 있는 것을 'Maximum'으로 변경해 보겠습니다.

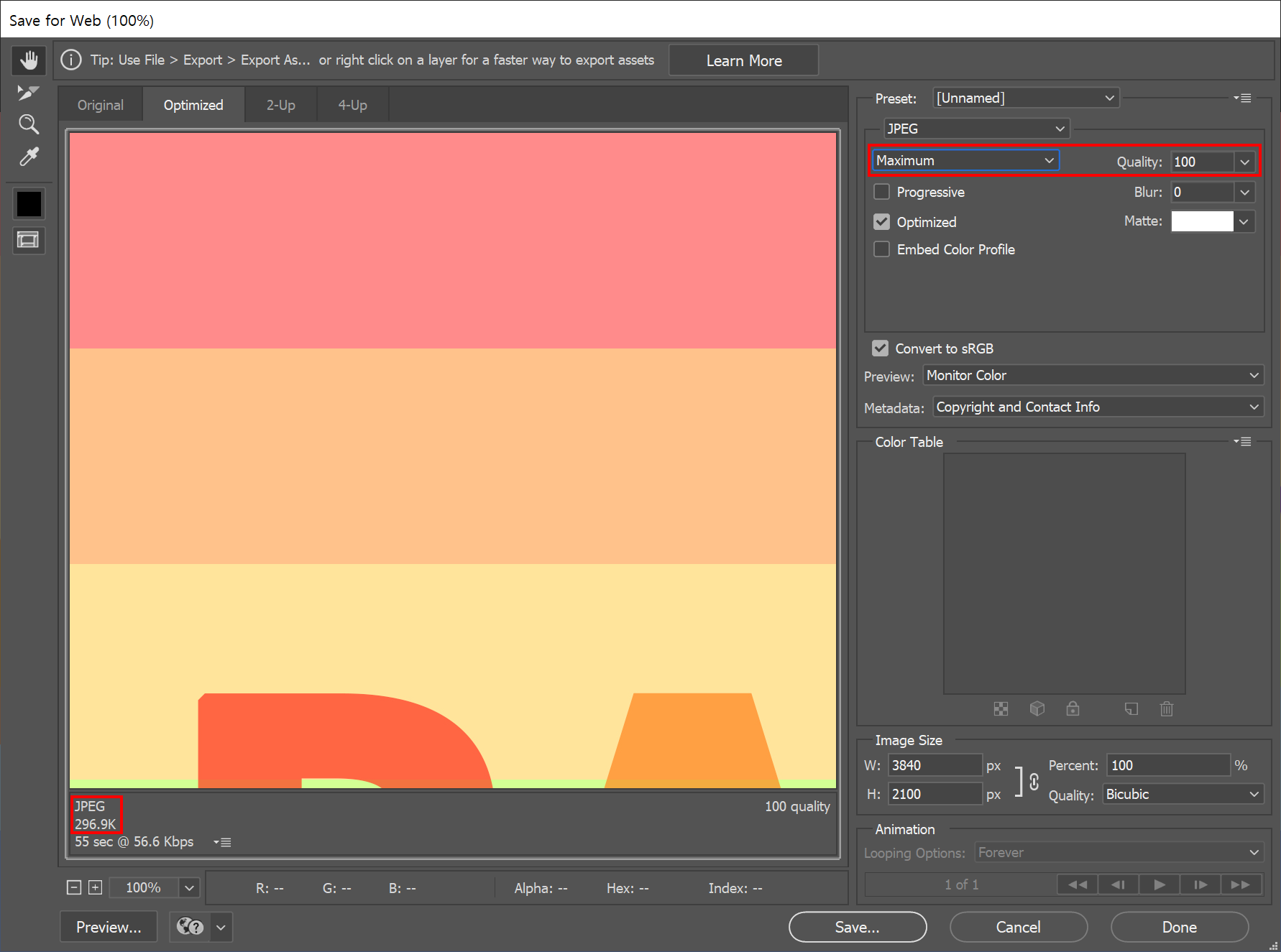
'Maximum'으로 변경되었습니다.
'High'일 때 60이였던 'Quality'는 100으로 바뀌었고,
파일 용량은 166.7k에서 296.9k로 커진 것을 볼 수 있습니다.
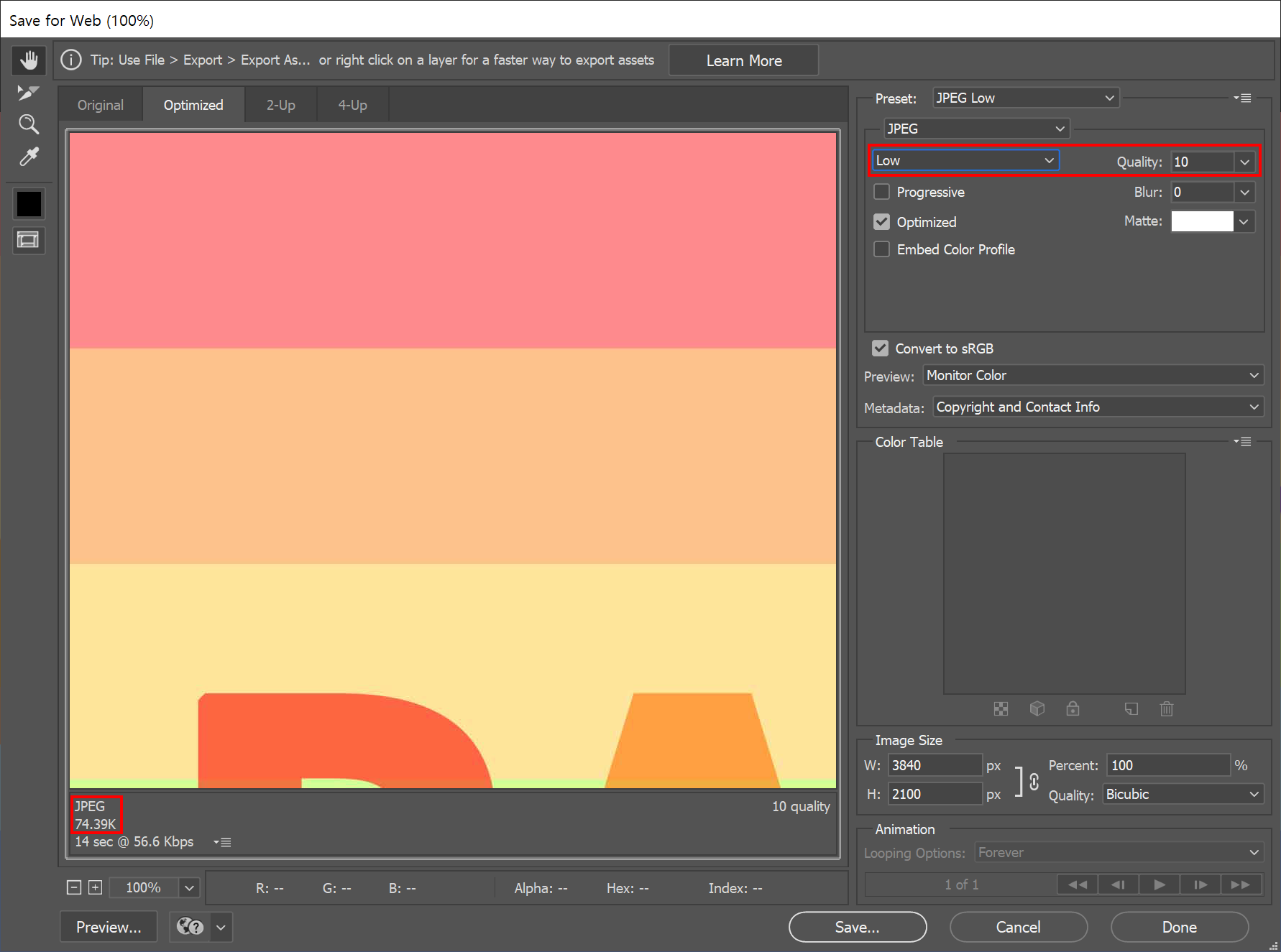
이제 'Low'로 변경해 보겠습니다.

'Maximum'일 때 100이였던 'Quality'는 10으로 바뀌었고,
파일 용량은 296.9k에서 74.39k로 작아진 것을 볼 수 있습니다.
파일 용량을 줄일수록 이미지의 질이 떨어집니다.
이미지의 정도를 봐가면서 조절하시기 바랍니다.
이미지를 설정을 끝냈으면 밑에 'Save'버튼을 클릭합니다.

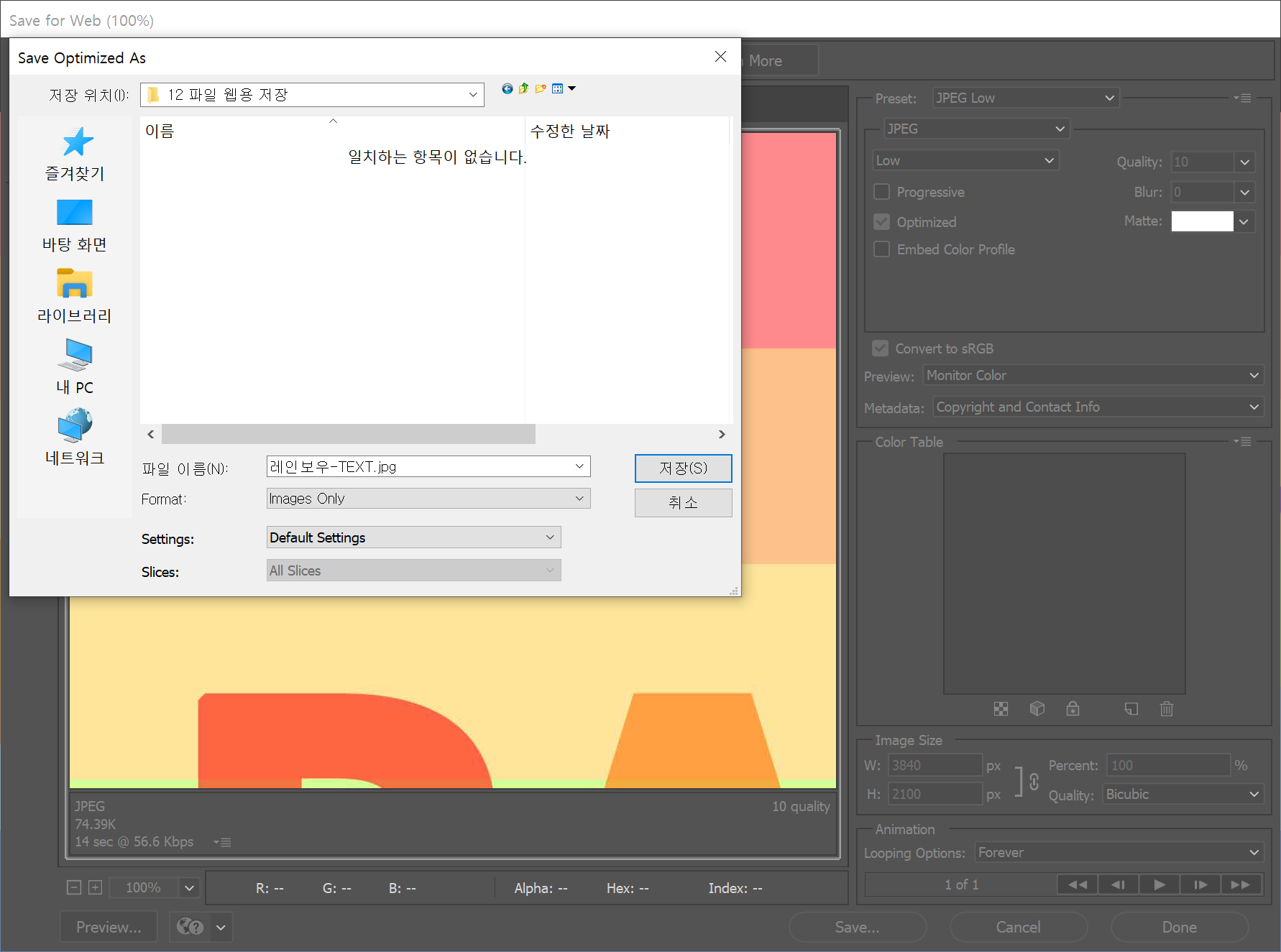
파일 저장 위치와 파일 이름을 지정하는 창이 뜹니다.
위치와 이름을 지정해주고 저장 버튼을 클릭합니다.

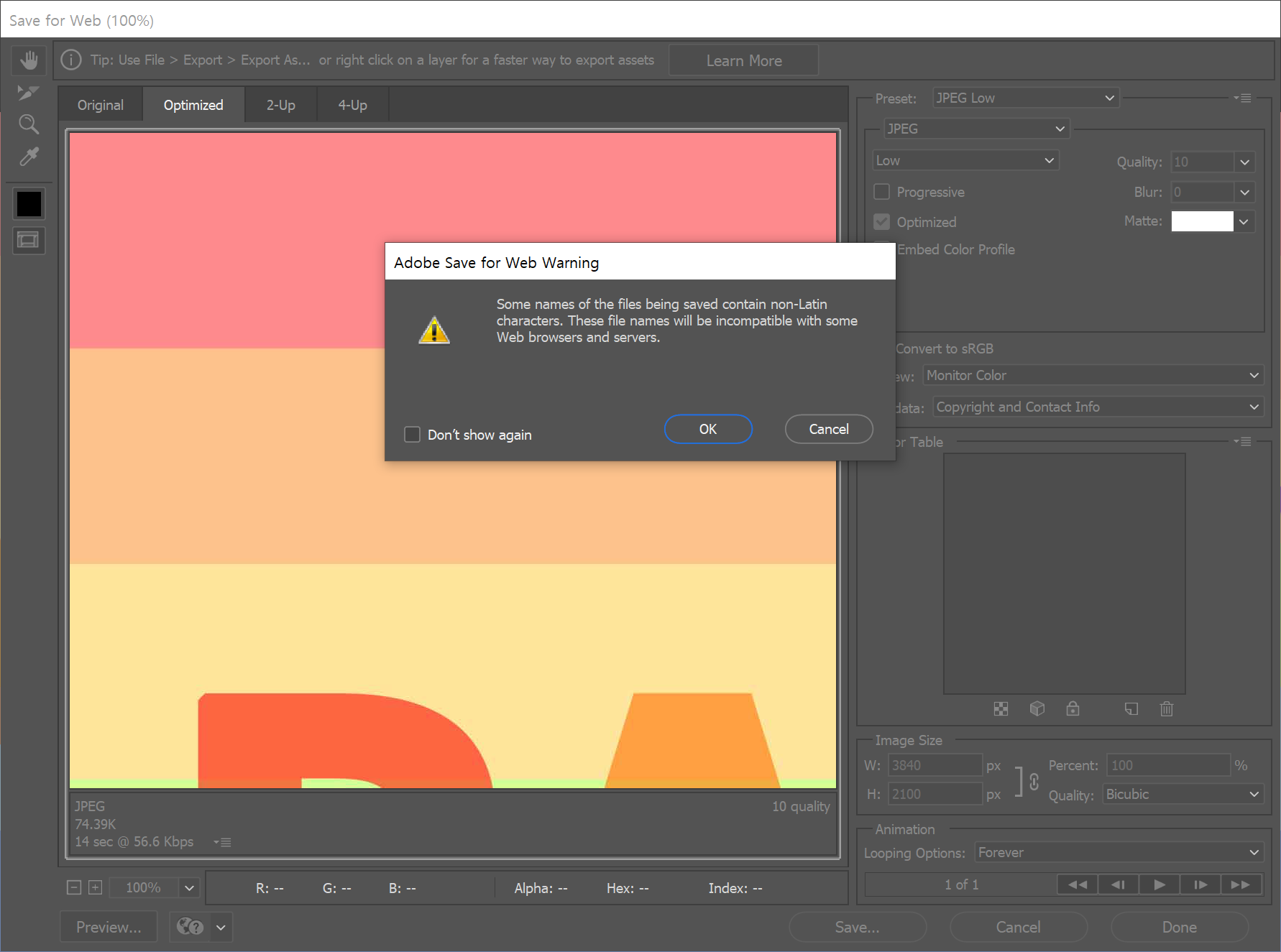
위와 같은 경고창이 뜨는 경우가 있는데 무시해도 되는 경고창입니다.
'OK' 버튼을 클릭하거나 'Enter'를 눌러주세요.

jpeg로 저장한 이미지입니다.
이미지 파일 종류에 따라 장단점이 존재합니다.
용도에 맞는 파일 저장으로 편리하게 사용하세요.
:)
(이 포스팅은 Adobe Photoshop CC 2021 버전을 기준으로 작성하였습니다.)
'Adobe > Photoshop' 카테고리의 다른 글
| 포토샵 작업화면 확대 / 축소 (2) | 2021.01.22 |
|---|---|
| 포토샵 어도비 클라우드 스토리지 저장하기 / 삭제하기 (0) | 2021.01.21 |
| 포토샵 PSD파일 저장하기 (0) | 2021.01.19 |
| 포토샵 이미지 파일 종류 (0) | 2021.01.19 |
| 포토샵 파일 불러오기 / 파일 닫기 / 종료하기 (0) | 2021.01.14 |




댓글