안녕하세요. luvidiew입니다.
오늘은 포토샵 가이드에 대한 포스팅을 하려고 합니다.
작업을 하다보면 가이드가 필요한 경우가 있는데 그럴 때 유용한 기능입니다.
포토샵을 실행시키고 새 파일을 하나 만들어 줍니다.
그 다음 눈금자를 실행합니다.

눈금자에 마우스를 대고 작업창으로 드래그하면 가이드 선이 생깁니다.

가이드 선에 마우스를 대면 커서 모양이 변합니다.
그 때 눈금자 쪽으로 드래그하면 가이드 선을 없앨 수 있습니다.

이번엔 가로 가이드 선을 만들어 보겠습니다.
위에서 했던 것과 똑같이 눈금자에 마우스를 가져다 놓은 다음 드래그하면 가로로 가이드 선을 만들 수 있습니다.

없애는 방법도 같습니다.
가이드 선에 마우스를 대면 커서 모양이 변합니다.
그 때 눈금자 쪽으로 드래그합니다.

가이드 선을 변경해 보겠습니다.
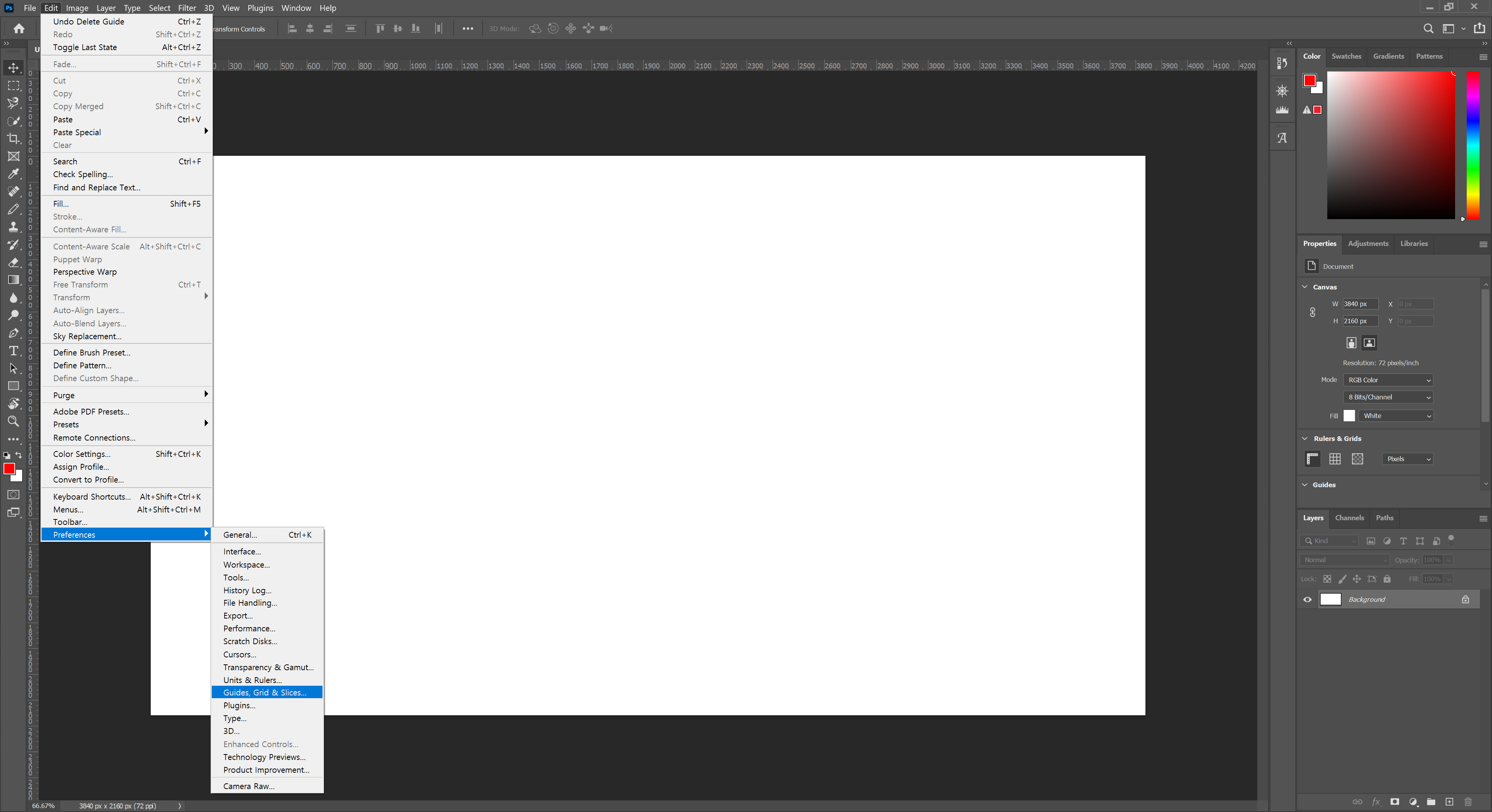
상단 메뉴에서 'Edit'을 클릭한 다음, 'Preferences'를 선택, 'Guides, Grid & Slices'를 클릭합니다.

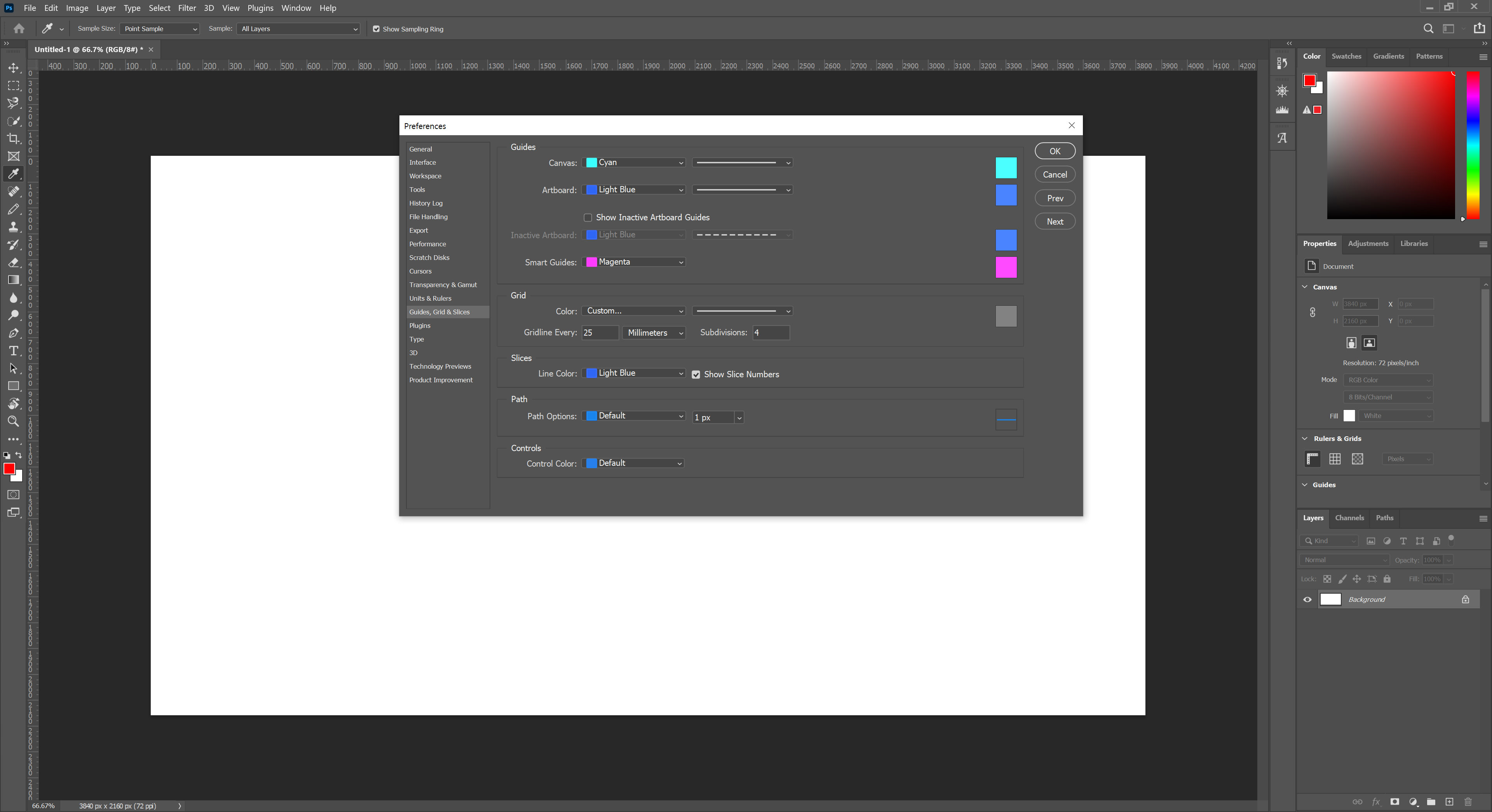
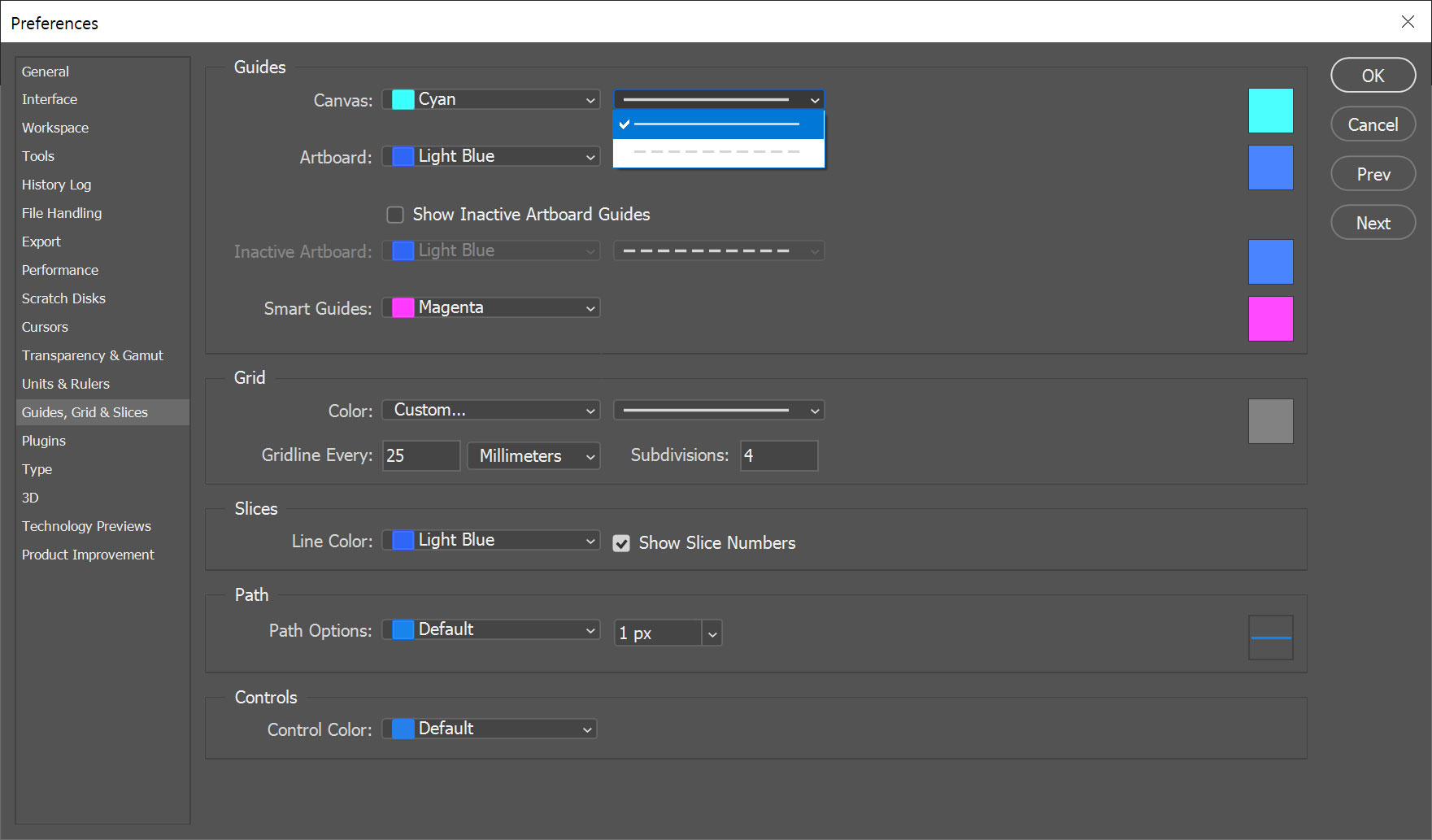
창이 하나 뜹니다.
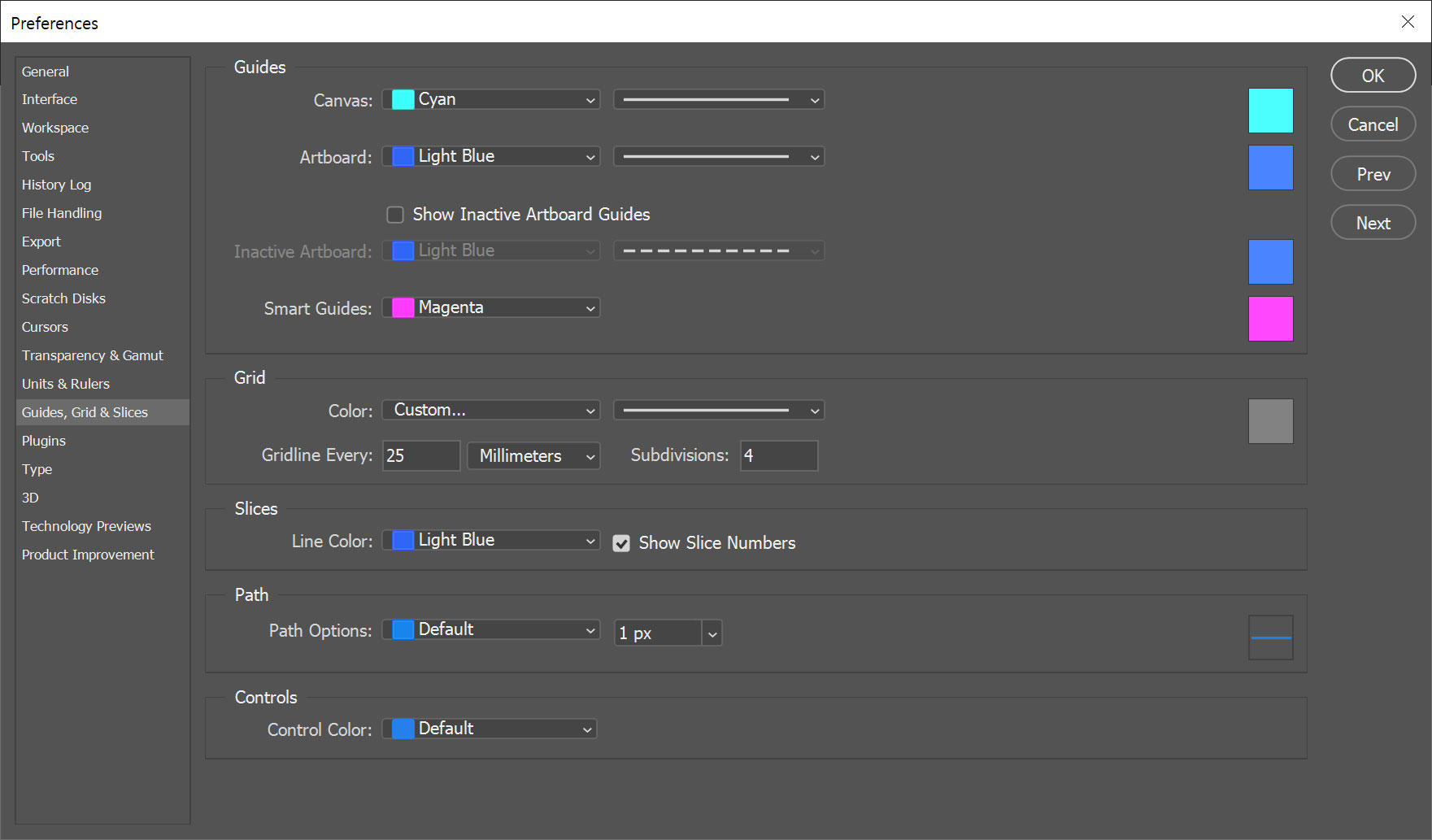
자세히 보도록 하겠습니다.

상단 'Canvas'가 가이드 선의 옵션을 변경할 수 있는 메뉴입니다.

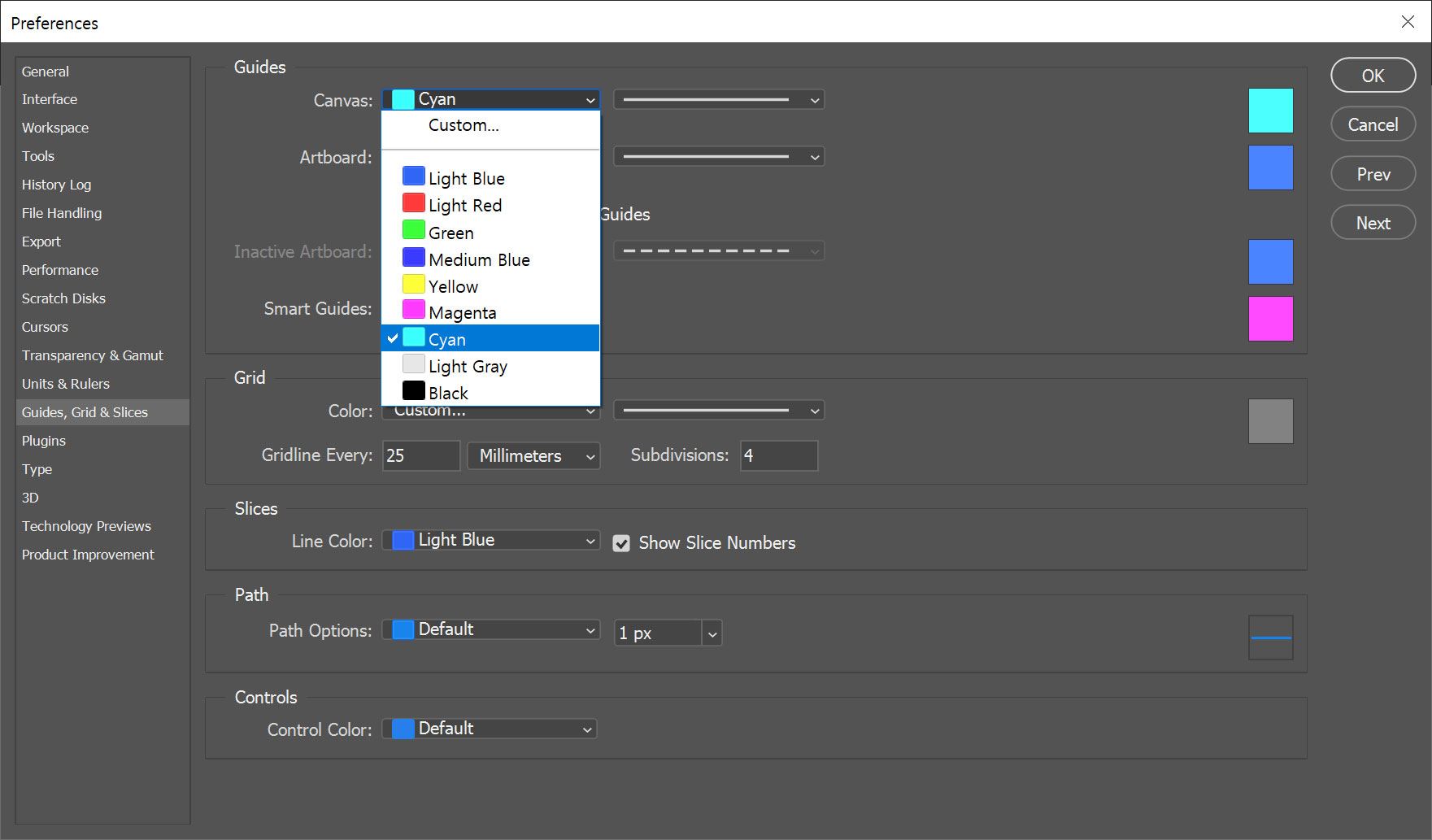
옵션을 누르면 가이드 선의 색을 설정할 수 있습니다.

색상 옵션 옆에 옵션은 가이드 선의 선 종류를 선택할 수 있습니다.
그냥 선과 점선 중에 고를 수 있습니다.

작업을 하다 보면 가이드 라인에 딱 맞게 작업을 해야 하는 경우가 있습니다.
마우스를 가이드 라인 가까이 가져 가면 마우스가 자석처럼 가이드 라인에 딱 붙게 설정할 수 있습니다.
예를 들어 이 기능을 사용하면 위 사진에 빨간색으로 표시된 점 가까이 마우스를 가져가면
마우스가 빨간색으로 표시된 점에 자석처럼 붙습니다.

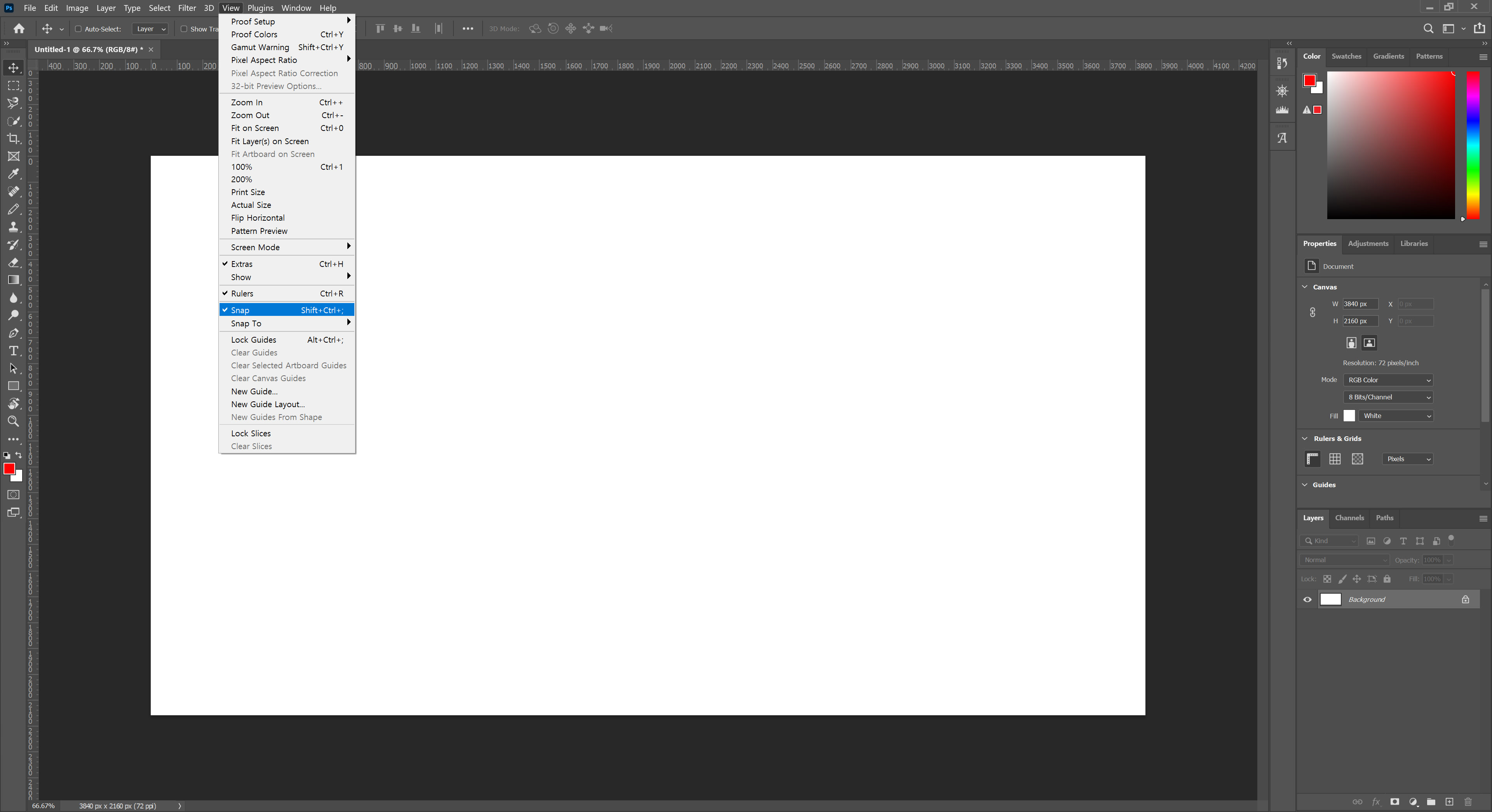
메뉴탭에서 'View'를 클릭한 다음, 'Snap'을 클릭합니다.
이제 마우스를 가이드 라인 가까이 가져 가면 마우스가 자석처럼 가이드 라인에 붙습니다.
작업하다 보면 그리드 라인을 그려놓고 작업해야 할 때가 많습니다.
하지만 많은 그리드 선을 치수에 맞게 일일이 지정하는 건 번거로운 일입니다.
그리드를 손 쉽게 지정해 보겠습니다.

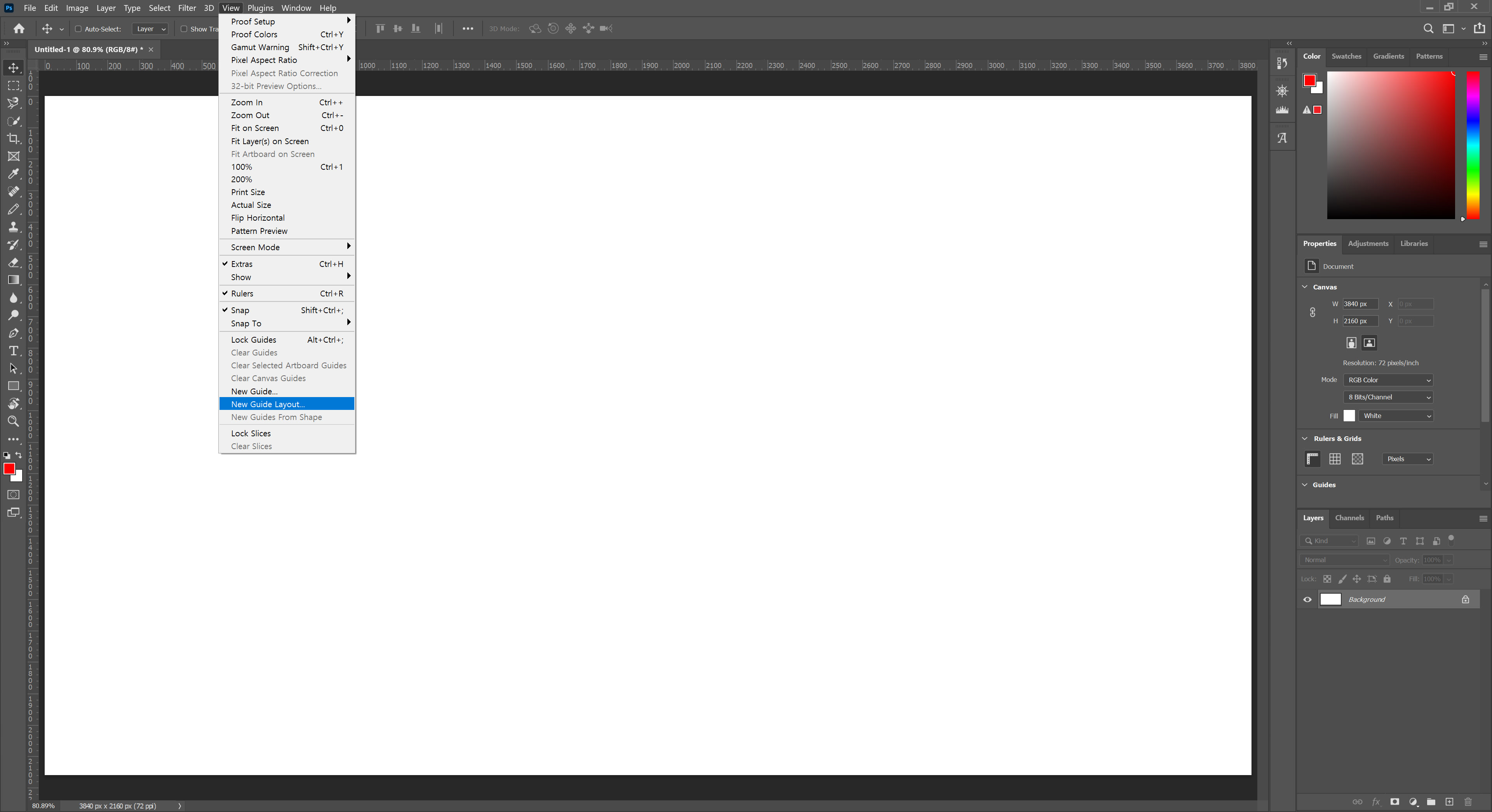
메뉴탭에서 'View'를 클릭한 다음, 'New Guide Layout'을 클릭합니다.

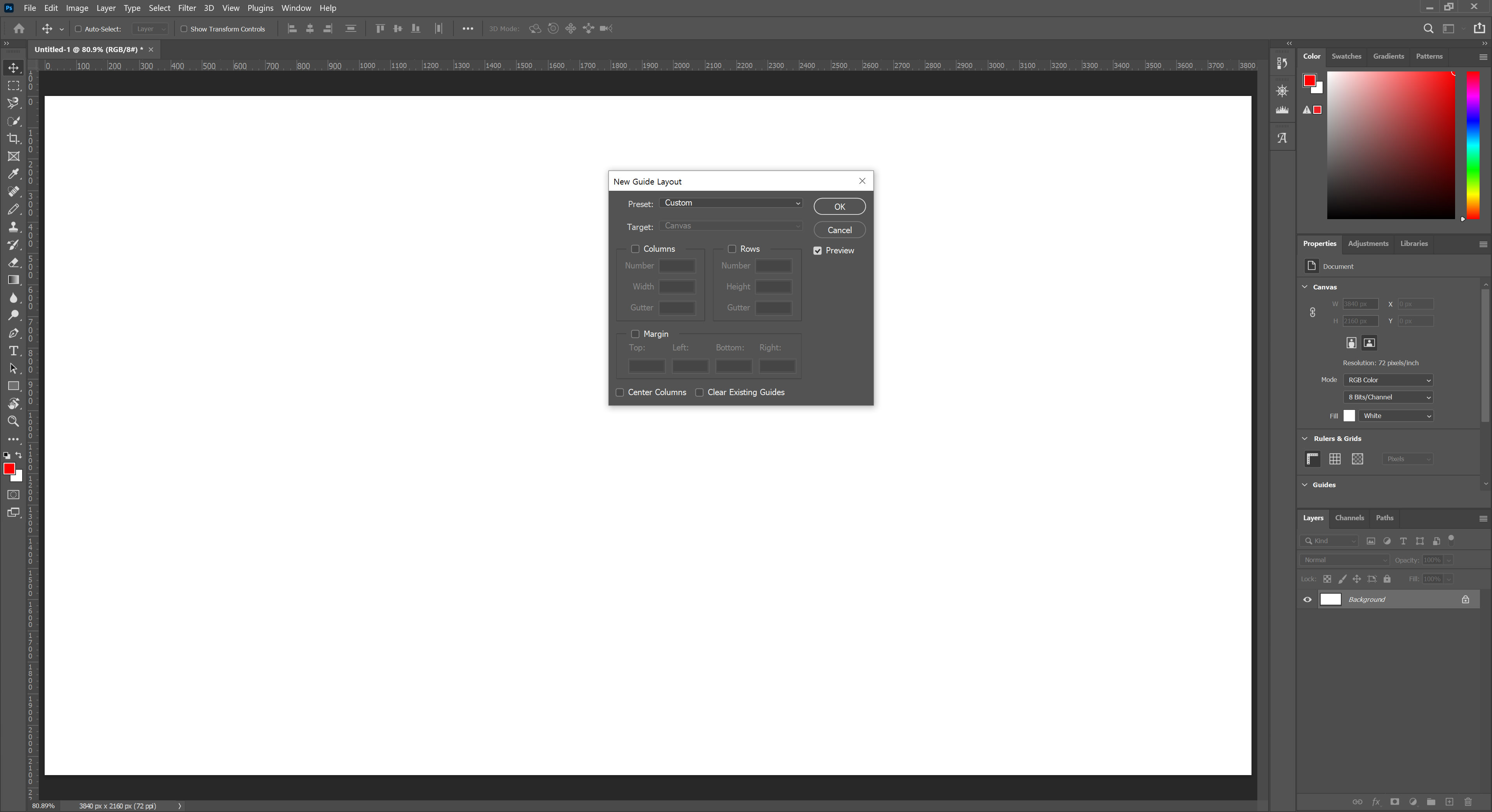
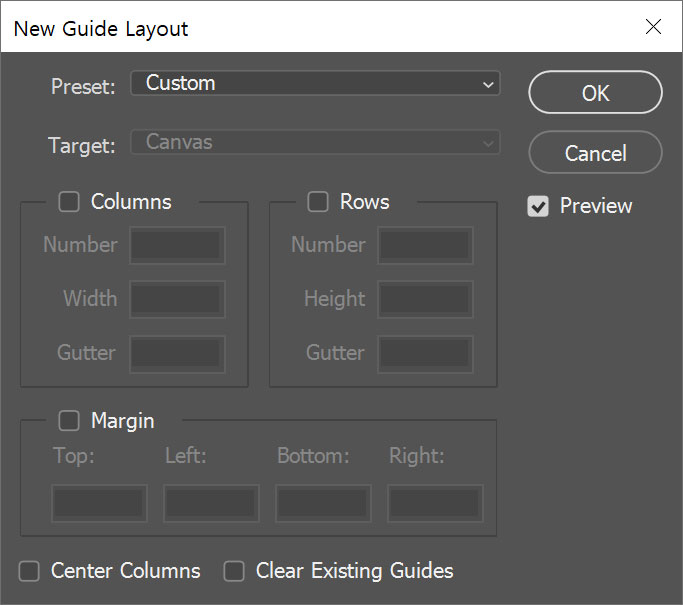
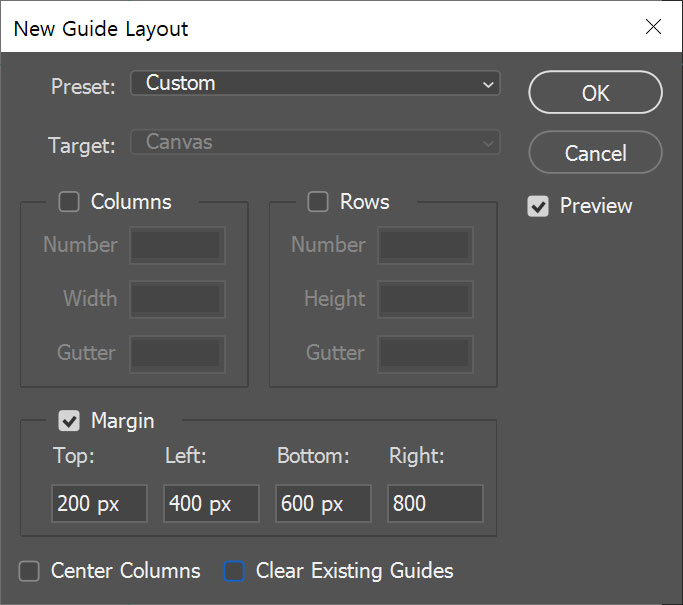
창이 하나 뜹니다.
자세히 살펴보도록 하겠습니다.

Columns - 세로로 가이드 라인을 만듭니다.
Rows - 가로로 가이드 라인을 만듭니다.
Margin - 가장자리를 여백을 만듭니다.
Center Columns - 가운데를 중심으로 세로 가이드 라인을 만듭니다.
Clear Existing Guides - 미리 설정된 가이드 라인을 지우고 지금 설정하는 가이드라인만 표시합니다.

설정해서 결과를 보도록 하겠습니다.
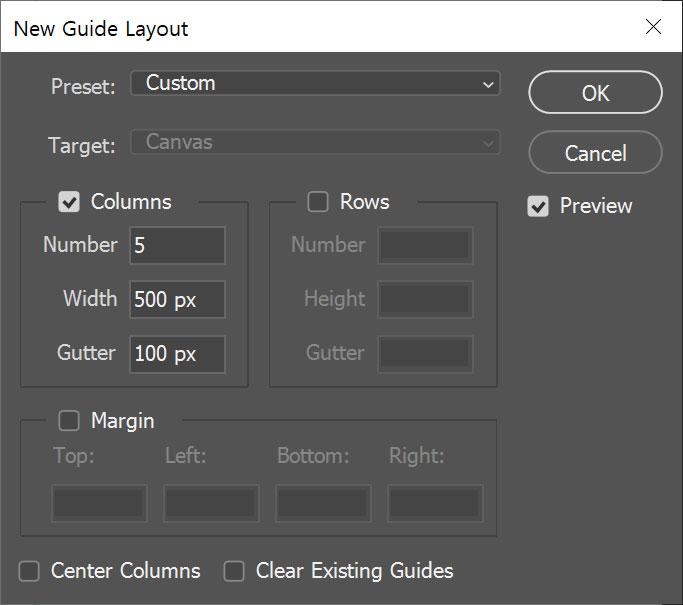
'Columns'을 체크하고,
'Number'를 5, 'Width'를 500, 'Gutter'를 100으로 설정한 다음 'OK'를 누릅니다.

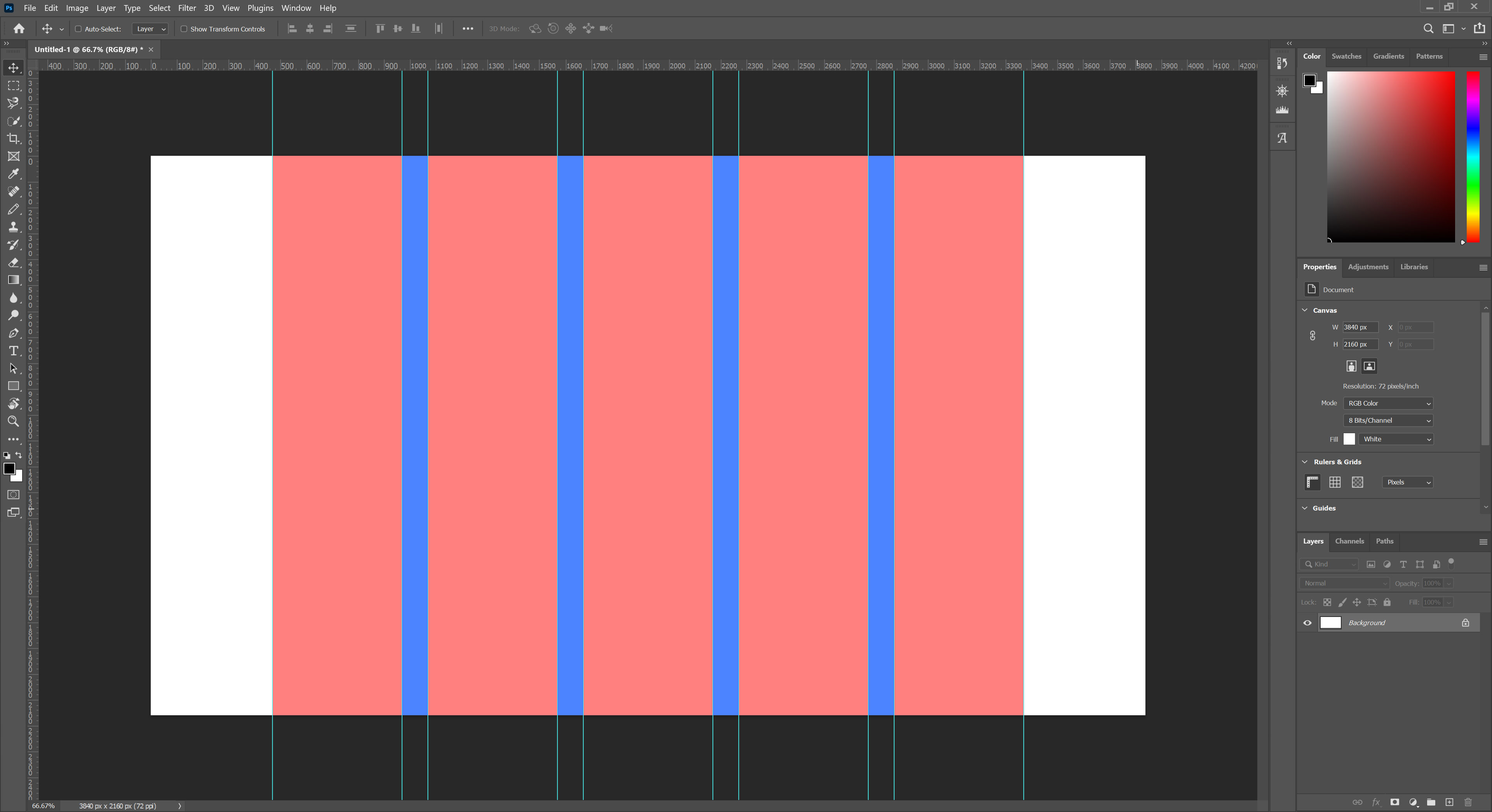
설정한 대로 500px인 Column이 5개,
그 Column사이 간격이 100px인 가이드 라인이 생겼습니다.

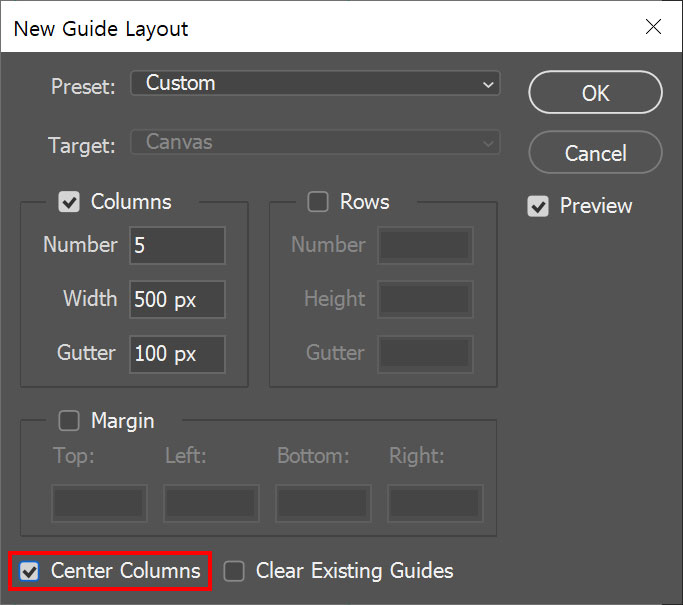
이번엔 조금 전과 치수가 같은데 'Center Columns'를 체크해 보겠습니다.

아까와 치수가 같은 가이드 라인이 생겼는데
가이드라인이 가운데에 생겼습니다.

이번엔 'Rows'를 체크해 보겠습니다.
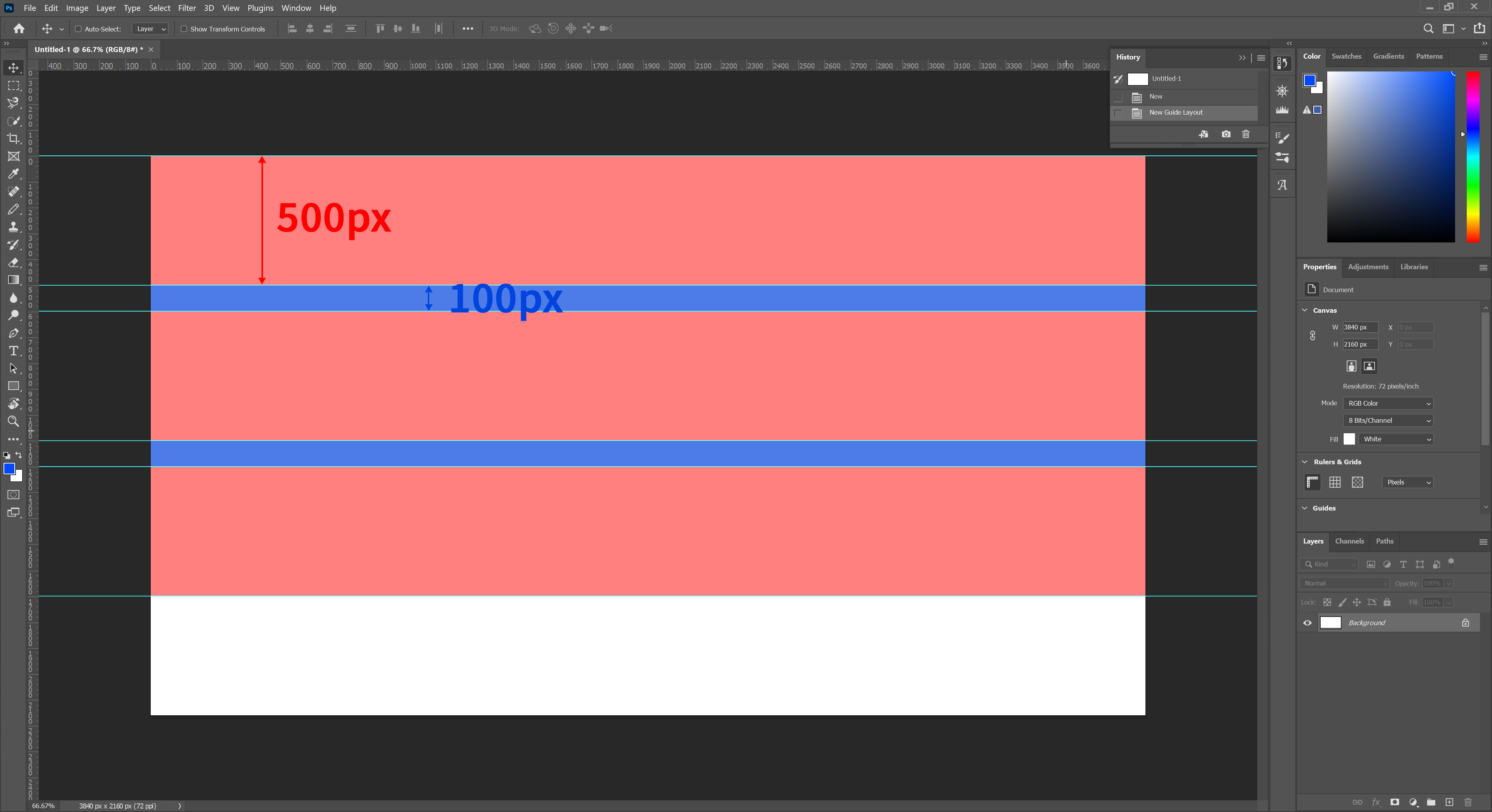
'Number'를 3, 'Height'를 500, 'Gutter'를 100으로 설정한 다음 'OK'를 누릅니다.

설정한 대로 500px인 Row가 3개,
그 Row 사이 간격이 100px인 가이드 라인이 생겼습니다.

이번엔 'Margin'을 체크해 보도록 하겠습니다.
'Top'는 200, 'Left'는 400, 'Bottom' 600, 'Right' 800으로 설정해 보겠습니다.

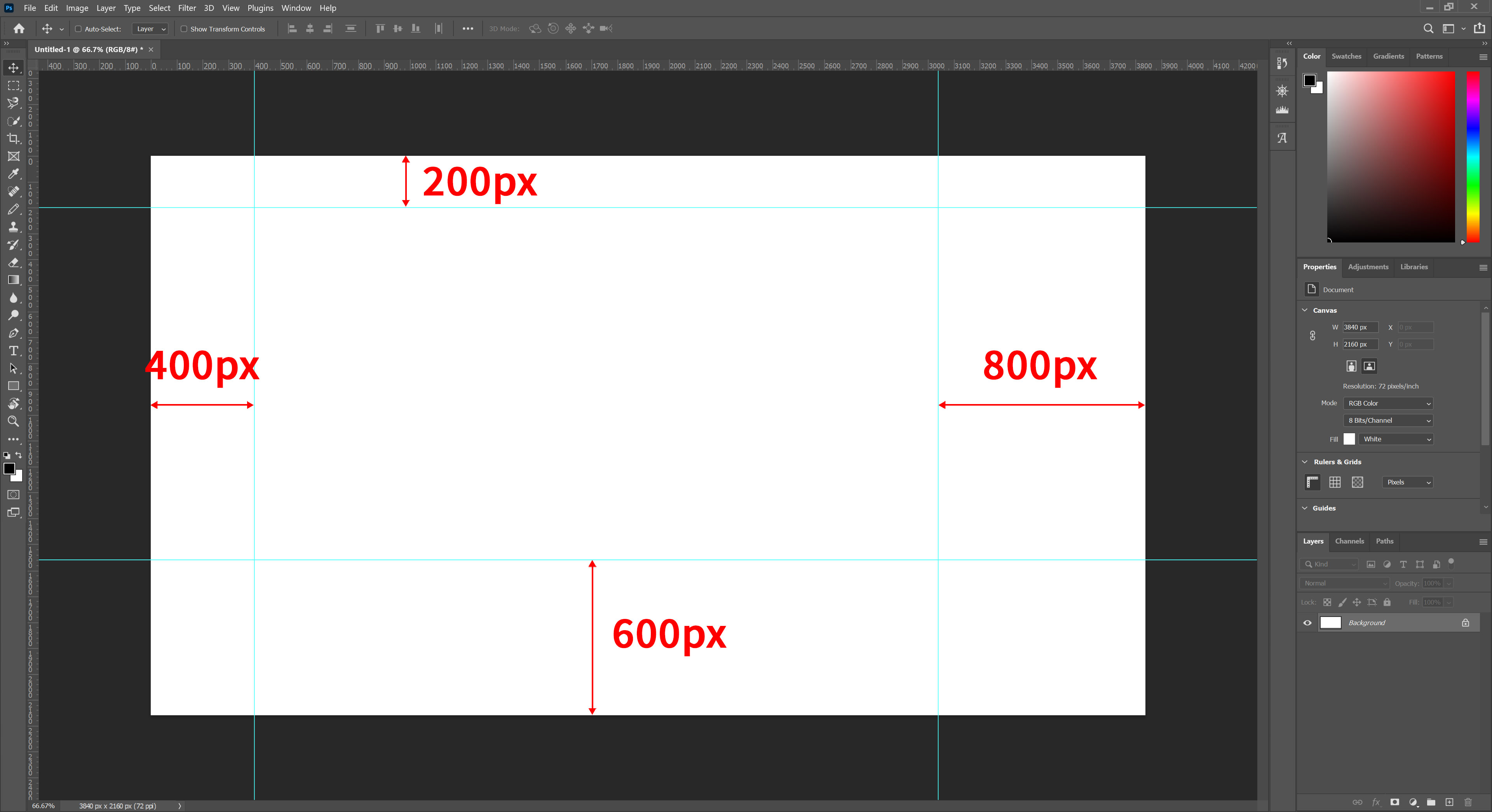
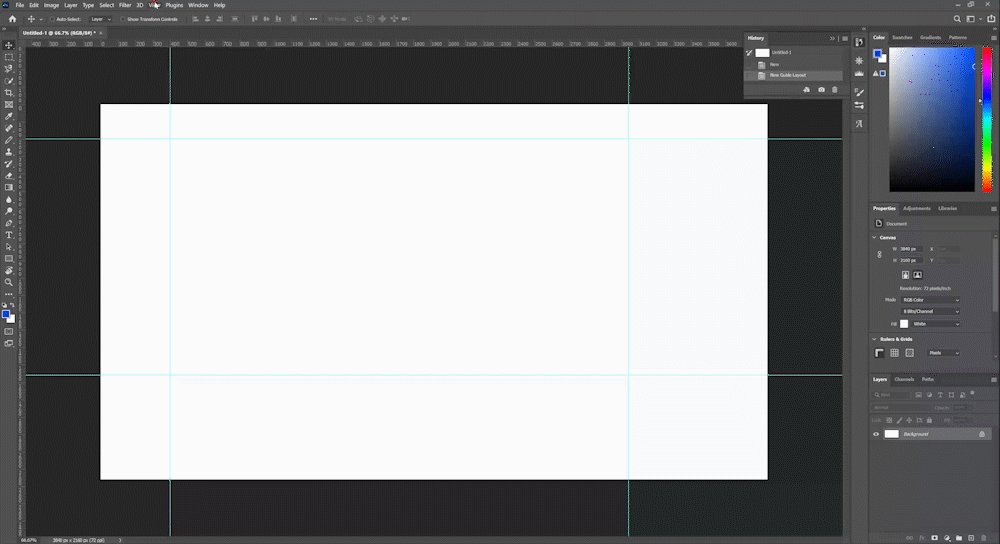
각 설정값대로 상하좌우가 가이드라인이 생겼습니다.
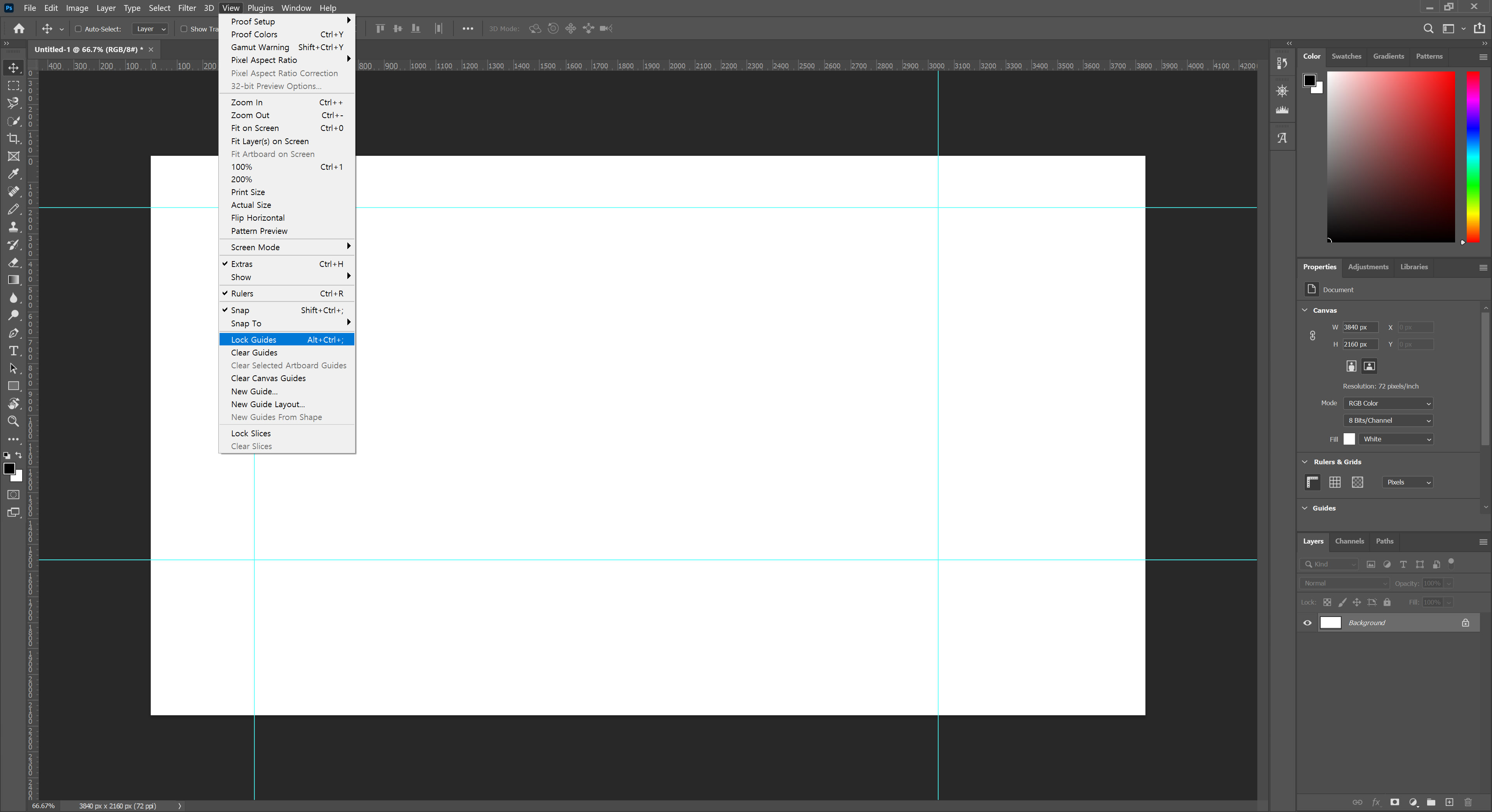
이제 가이드라인이 움직이지 않게 가이드라인을 잠가보도록 하겠습니다.

'View'에서 'Lock Guides'를 클릭합니다.

마우스를 가이드 라인에 가져가도 마우스 커서가 변하지 않습니다.
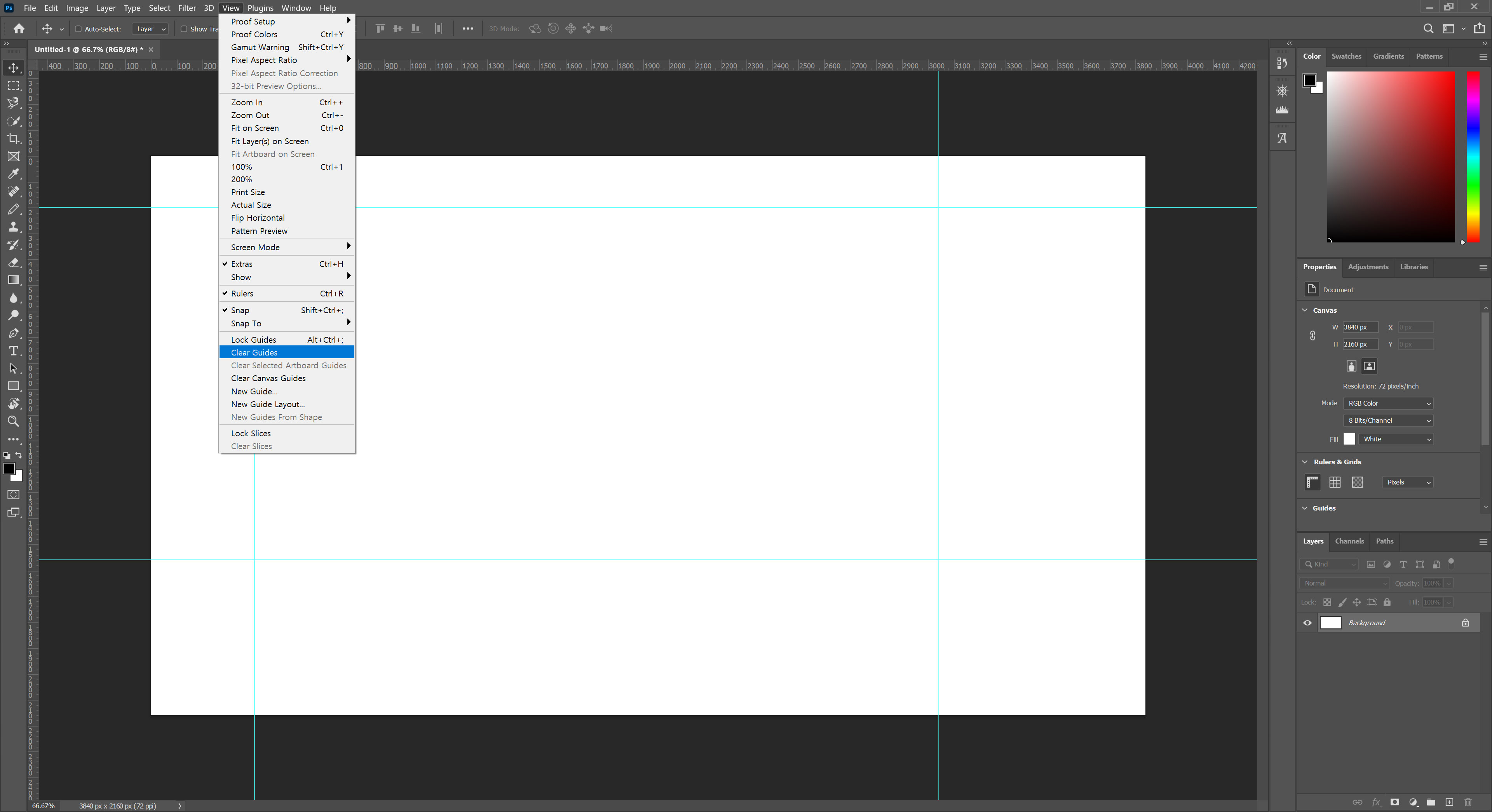
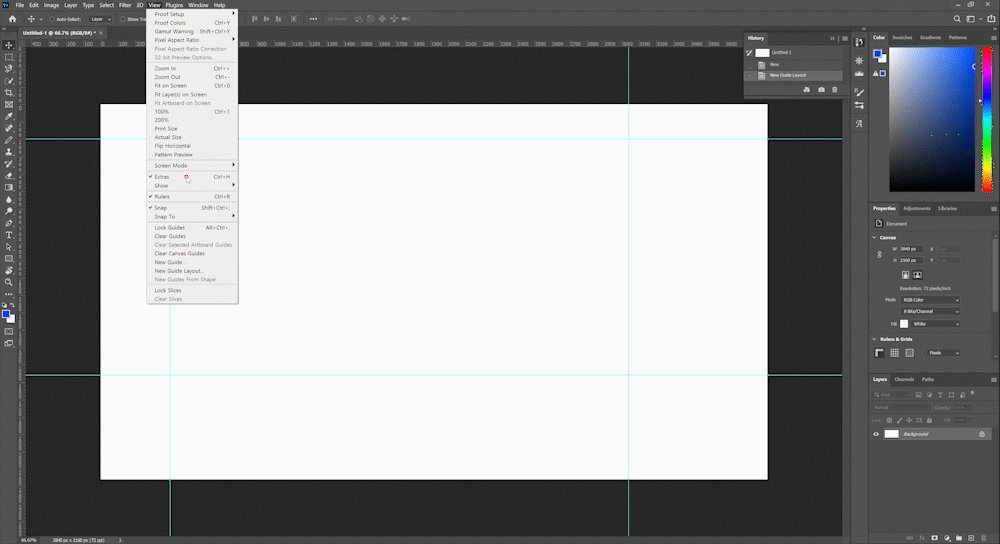
이번엔 가이드 라인을 한꺼번에 지워보도록 하겠습니다.

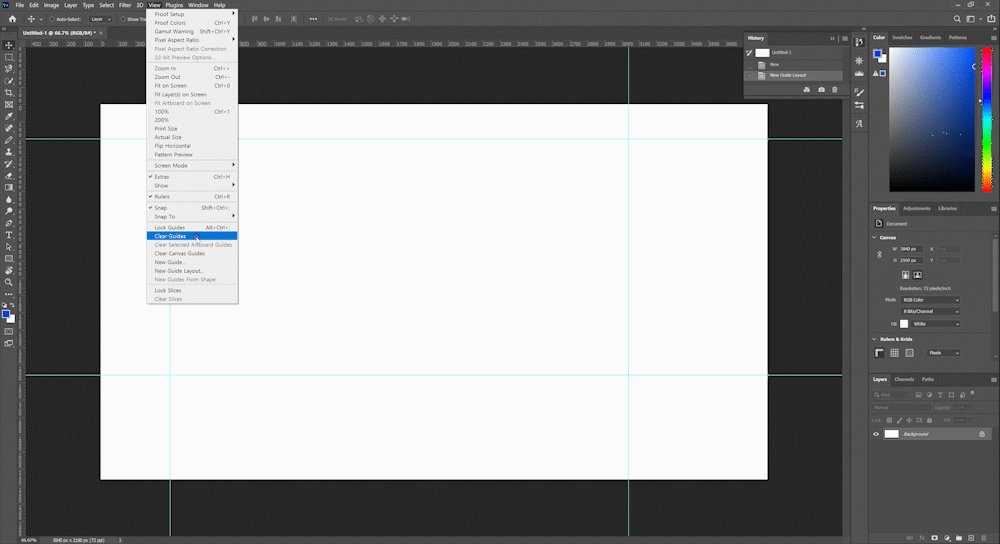
'View'를 클릭한 다음, 'Clear Guides'를 클릭합니다.

가이드 라인이 한번에 지워졌습니다.
가이드라인을 안 보이게 하는 기능도 있습니다.
단축키 'ctrl + h'를 누르면 가이드라인이 가려집니다.
다시 단축키 'ctrl + h'를 누르면 가이드라인이 나타납니다.
편리하게 사용하세요.
:)
(이 포스팅은 Adobe Photoshop CC 2021 버전을 기준으로 작성하였습니다.)
'Adobe > Photoshop' 카테고리의 다른 글
| 포토샵 해상도 조절하기 (0) | 2021.02.08 |
|---|---|
| 포토샵 픽셀 / 해상도 개념 (0) | 2021.02.05 |
| 포토샵 눈금자 사용하기 (0) | 2021.01.28 |
| 포토샵 작업화면 이미지 이동 / 회전 보기 (0) | 2021.01.27 |
| 포토샵 작업화면 확대 / 축소 (2) | 2021.01.22 |




댓글