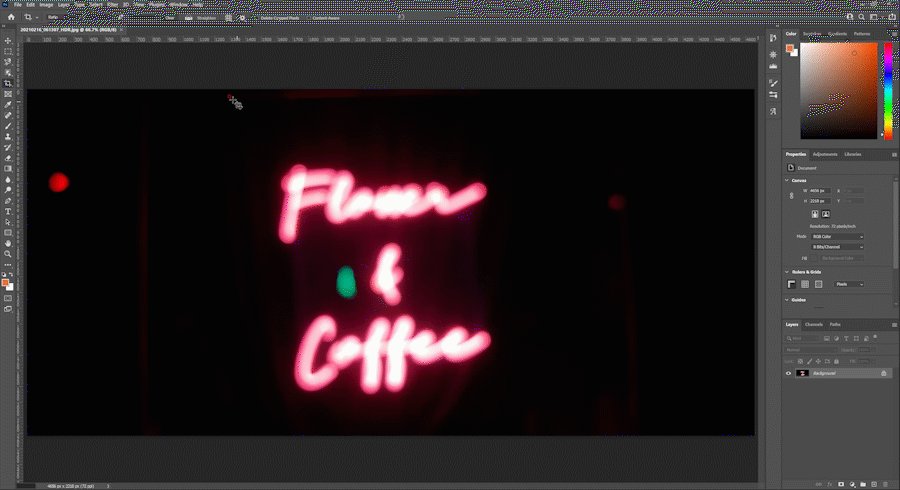
안녕하세요. luvidiew입니다.
지난 포스팅에서는 Crop툴의 자르기 기능과 자르기 영역 설정 기능에 대해 알아보았습니다.
이번 포스팅에서는 Crop툴의 수평맞추기, 보조선 옵션, 자르기 영역 옵션 등에 대해 알아보도록 하겠습니다.

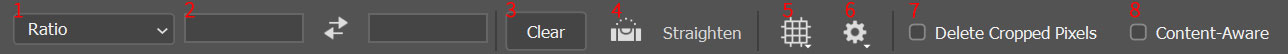
지난 포스팅에서 3까지 살펴봤습니다.
4부터 살펴보도록 하겠습니다.
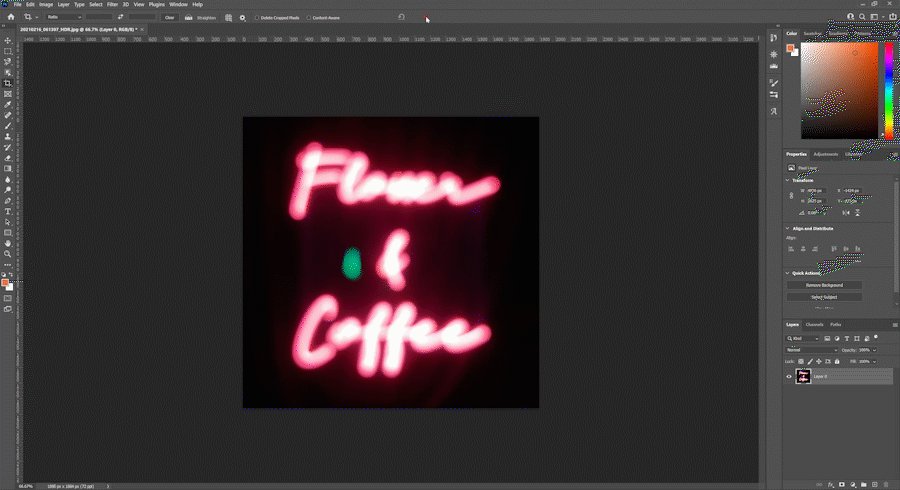
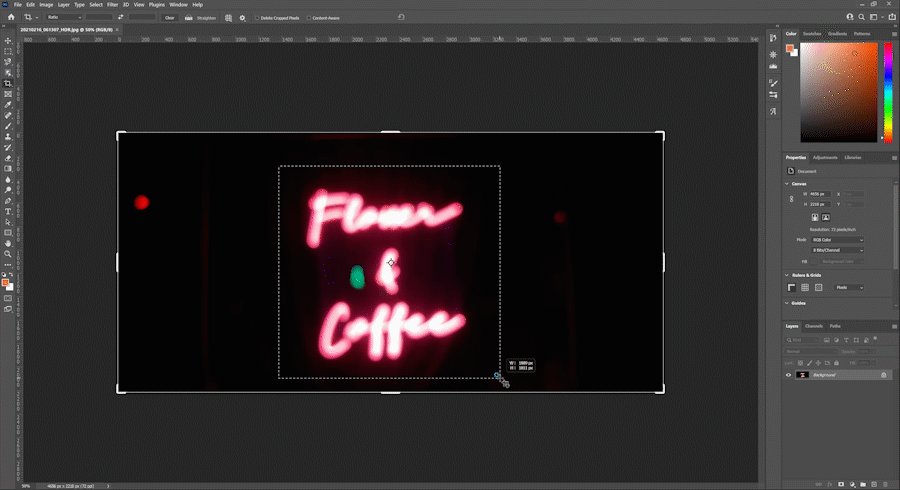
지난 포스팅에서 짧게 설명했지만 Straighten은 이미지를 회전시켜 수평을 맞춰 자를 수 있는 옵션입니다.

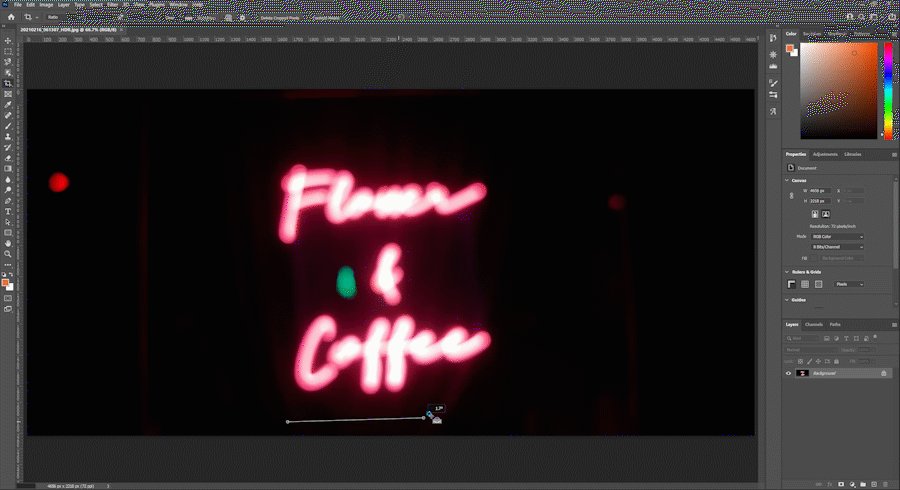
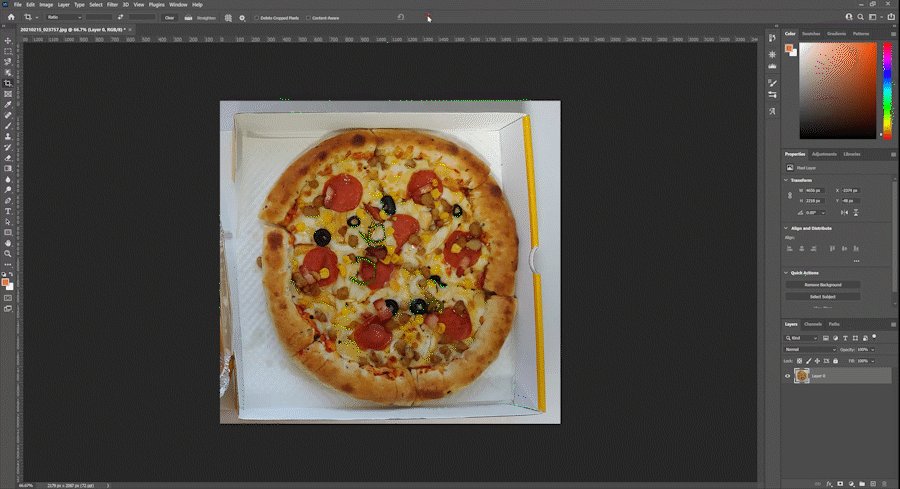
Crop 상단옵션 Straighten을 클릭하고 수평을 맞춰 자를 이미지에
마우스로 클릭 드래그해 수평을 맞출 기준을 만들어 주면 그 기준대로 이미지를 회전시켜 줍니다.
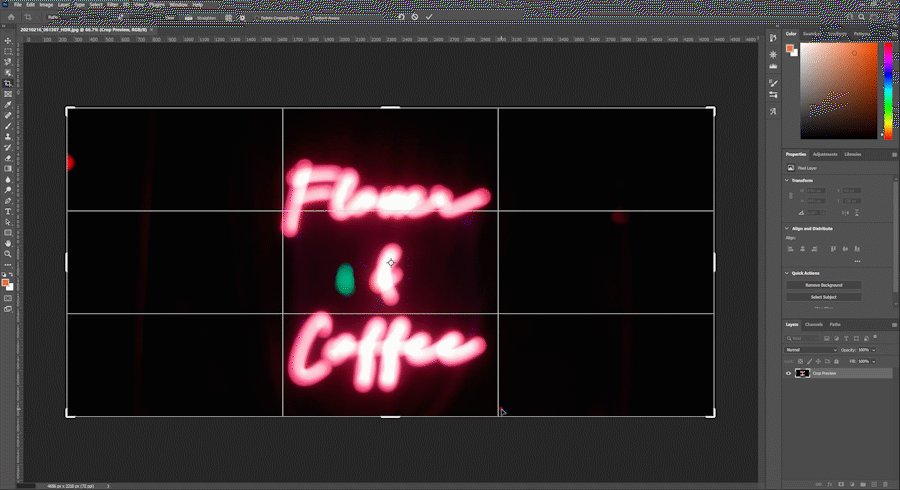
상단의 체크 표시를 클릭하거나 엔터 키를 눌러주면 회전된 상태대로 이미지가 잘립니다.
(용량이 크면 업로드가 되지 않아서 용량을 줄이는데 너무 많이 줄인건지 이미지 화질이 좋지 않습니다.)
이번에는 보조선 옵션을 살펴보겠습니다.
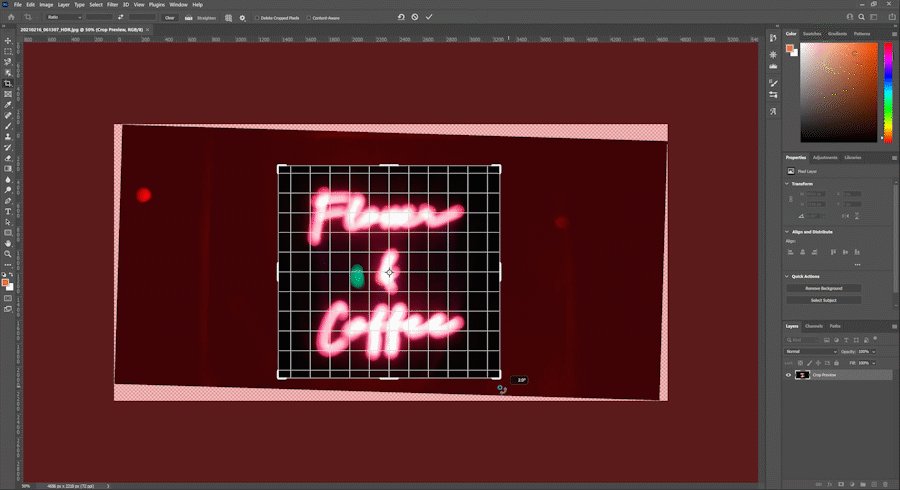
Crop 상단옵션 격자무늬 아이콘을 클릭하면 아래와 같은 옵션이 나옵니다.

보조선 옵션을 하나하나 클릭해 보면 아래와 같이 보조선이 바뀌는 걸 볼 수 있습니다.

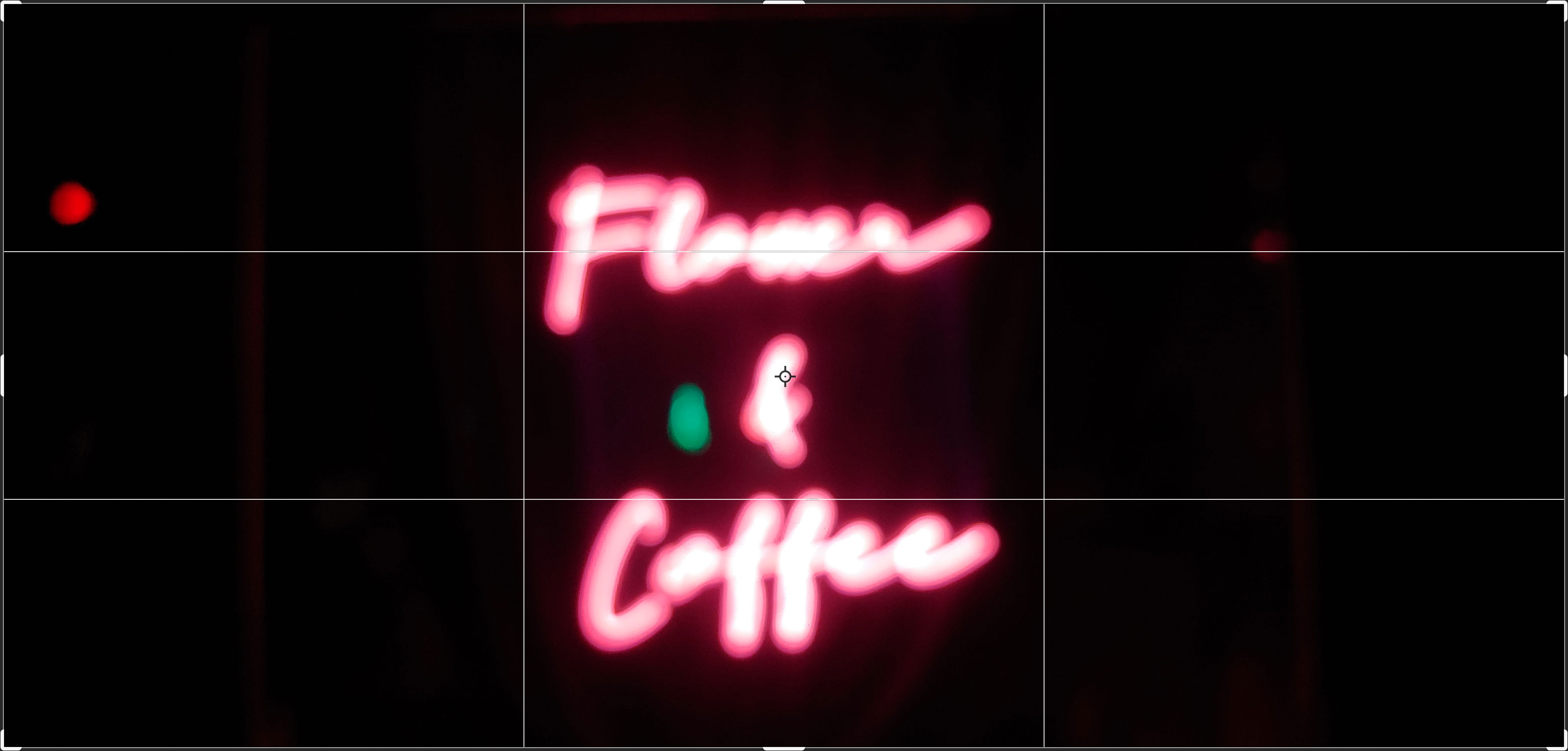
Rule of Thirds(삼등분)

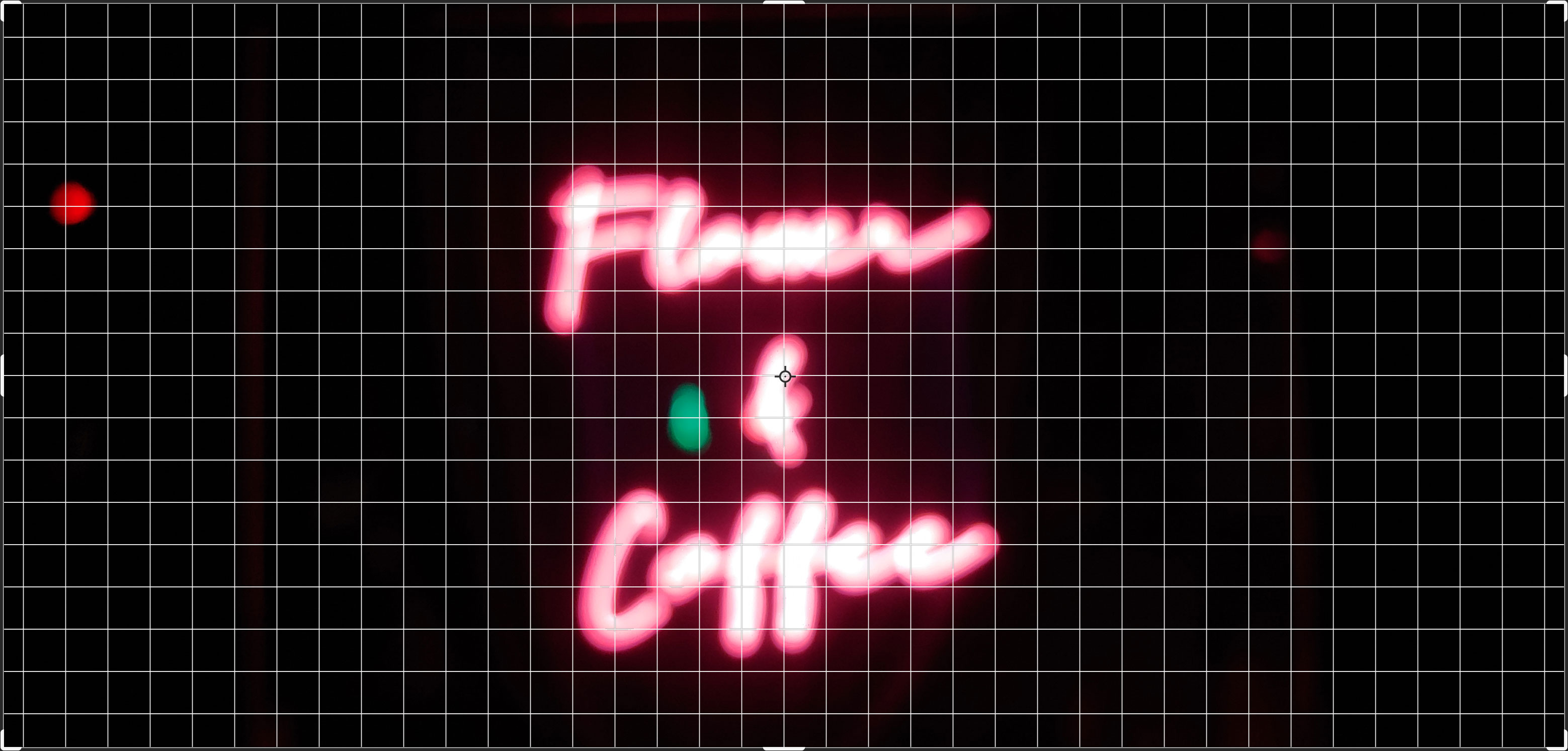
Grid(격자)

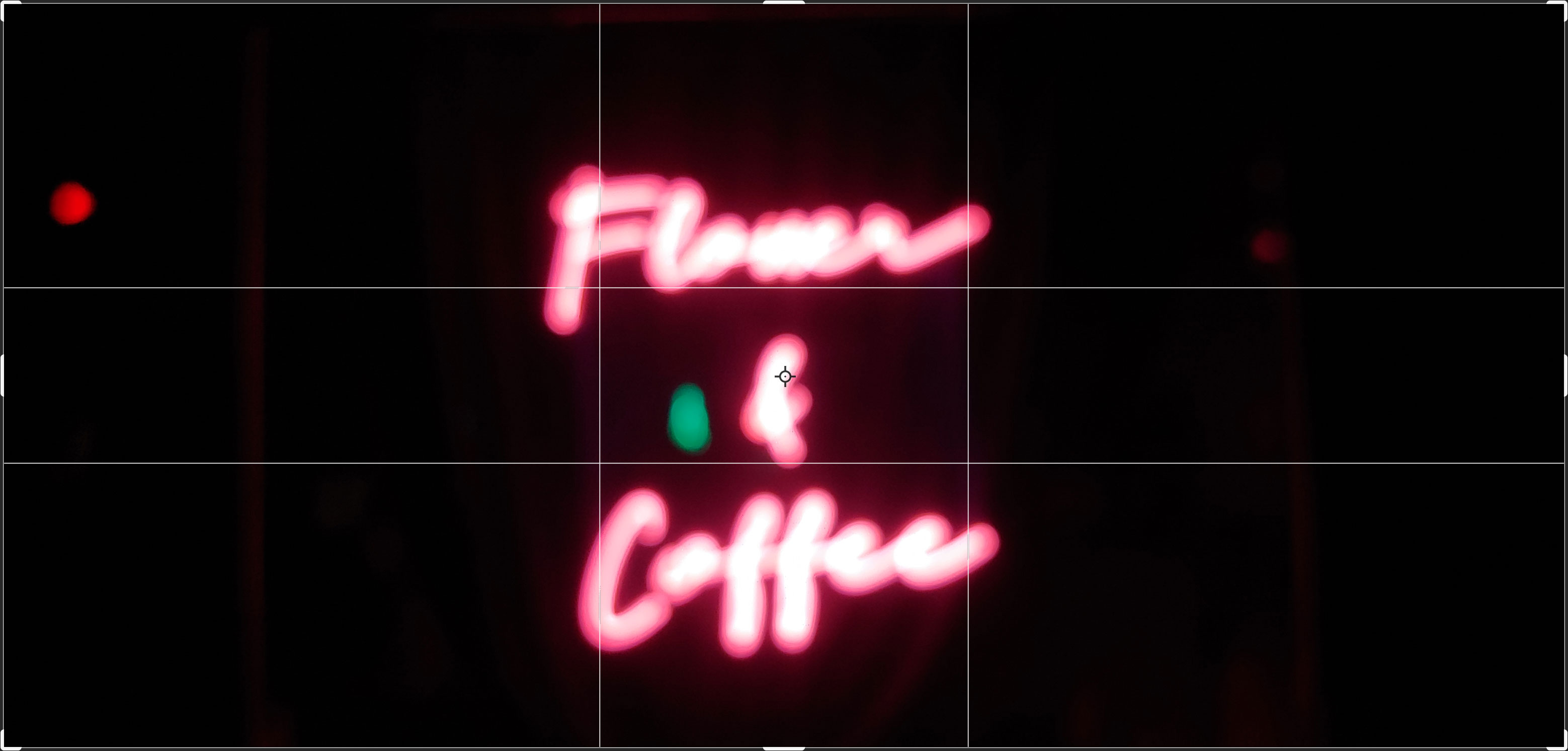
Diagonal(대각선)

Triangle(삼각형)

Golden Ratio(황금비)

Golden Spiral(황금나선)
Auto Show Overlay - 자르기 영역을 설정할 때만 보조선을 표시합니다.
Always Show Overlay - 보조선을 항상 표시합니다.
Never Show Overlay - 보조선을 표시하지 않습니다.
Cycle Overlay - 보조선들을 번갈아 가면서 표시합니다.
Cycle Orientation - Triangle이나 Golden Spiral 선택시에 활성화되며 보조선을 회전시킬 수 있는 기능입니다.

보조선을 Golden Spiral로 설정하고 Cycle Orientation을 클릭하니 보조선이 회전하는 게 보이죠?
이번에는 자르기 영역 사용 옵션에 대해 알아보겠습니다.
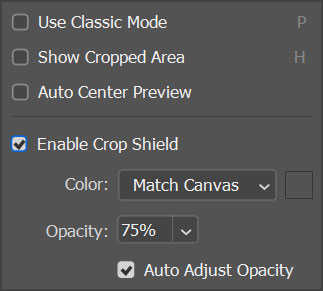
Crop 상단옵션 톱니 모양의 아이콘을 누르면 아래와 같은 옵션이 나타납니다.

하나씩 설명해 보도록 하겠습니다.
Use Classic Mode - Crop의 클래식 모드입니다.

자르기 영역의 모서리를 드래그하면 이미지가 고정되고 자르기 영역이 회전합니다.
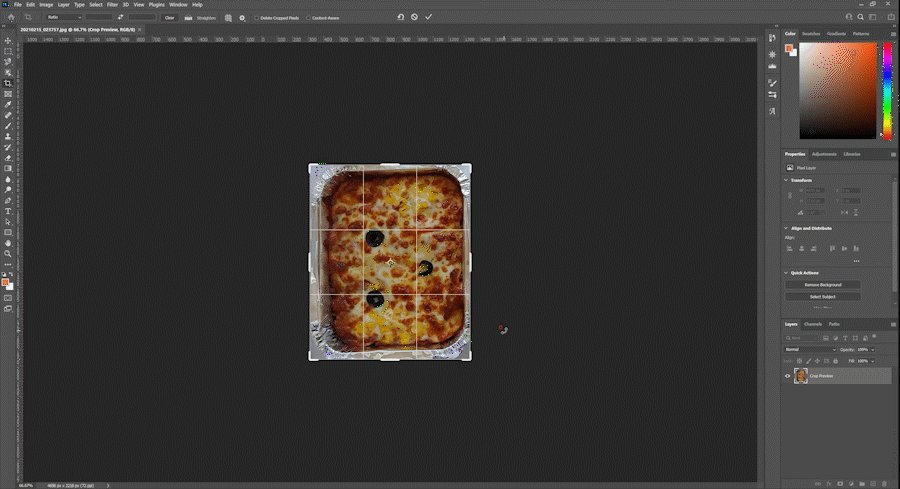
Show Cropped Area - 자르기 영역을 선택했을 때 자르기 영역 외에 이미지도 같이 보여줍니다.
('Use Classic Mode'모드 시에는 활성화되지 않습니다. 'Enable Crop Shield'모드 시에만 활성화됩니다.)

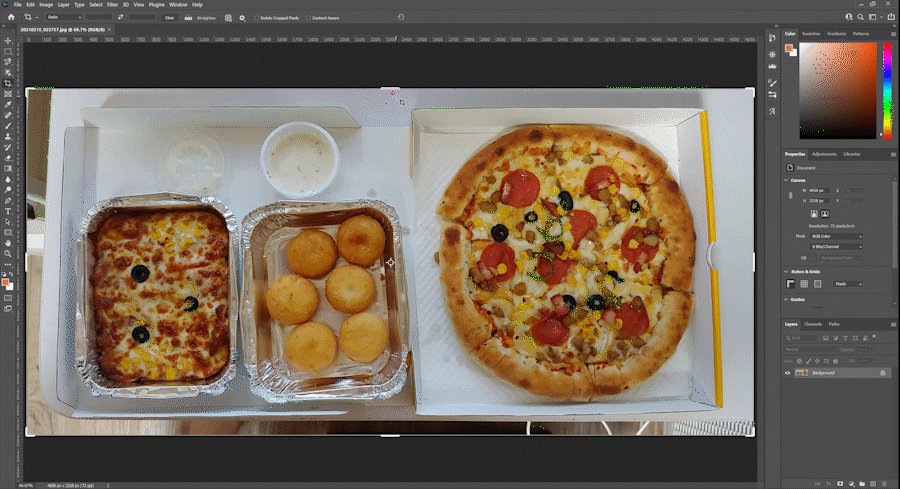
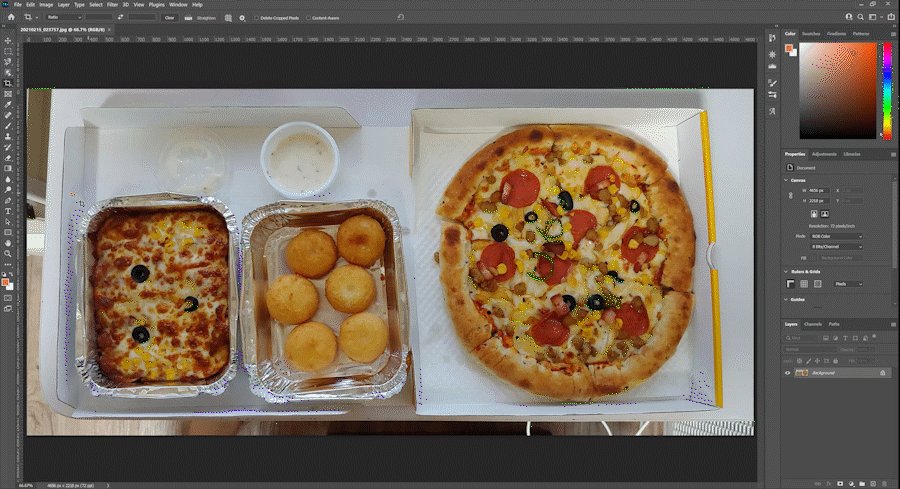
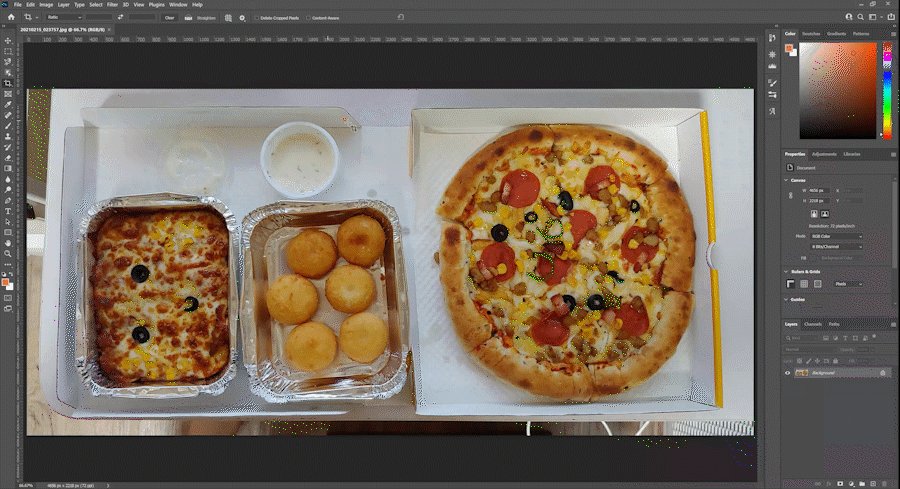
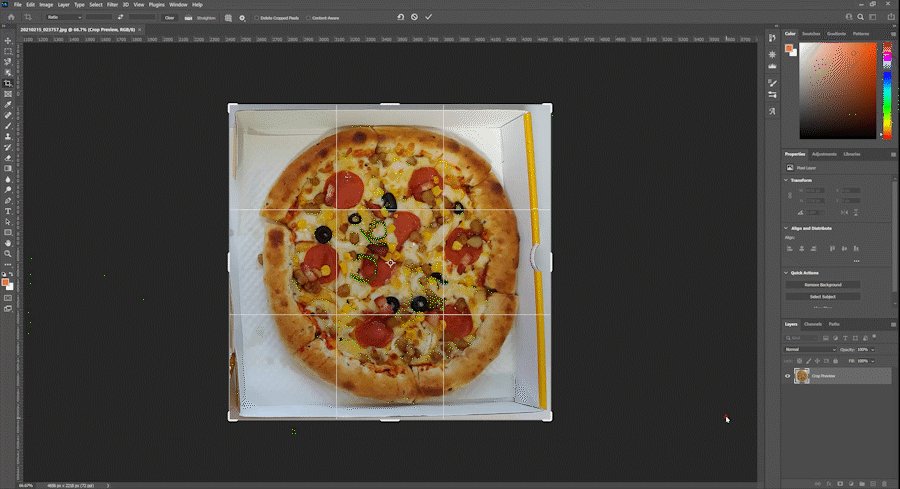
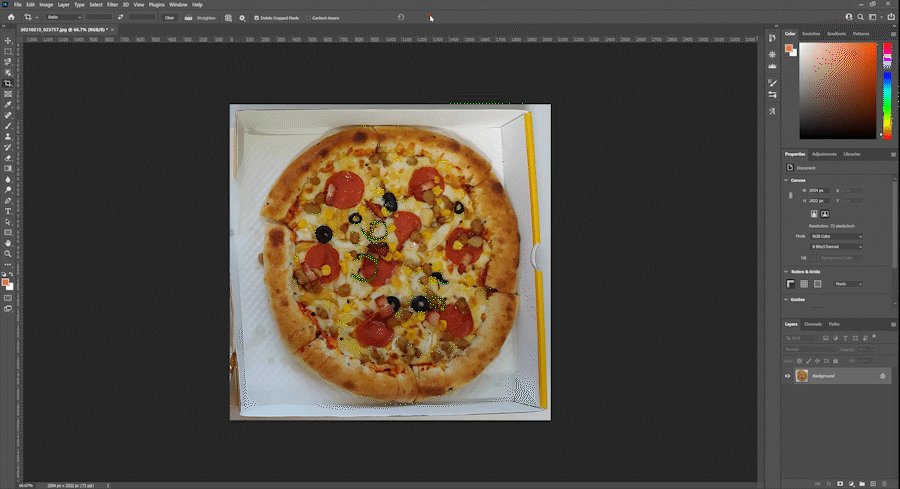
'Show Cropped Area'를 체크한 상태의 이미지입니다.
마우스로 드래그해 영역 설정을 했을 때 피자 외에 다른 이미지도 어둡지만 같이 보입니다.
'Show Cropped Area'를 체크하면 자르기 영역을 설정했을 때 자르기 영역 외에 이미지도 같이 보이고
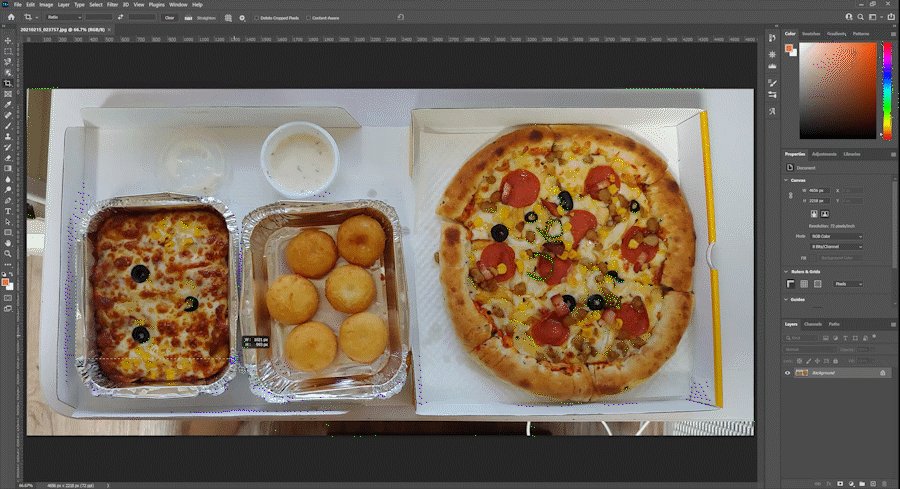
체크하지 않으면 자르기 영역 외에는 보이지 않습니다.
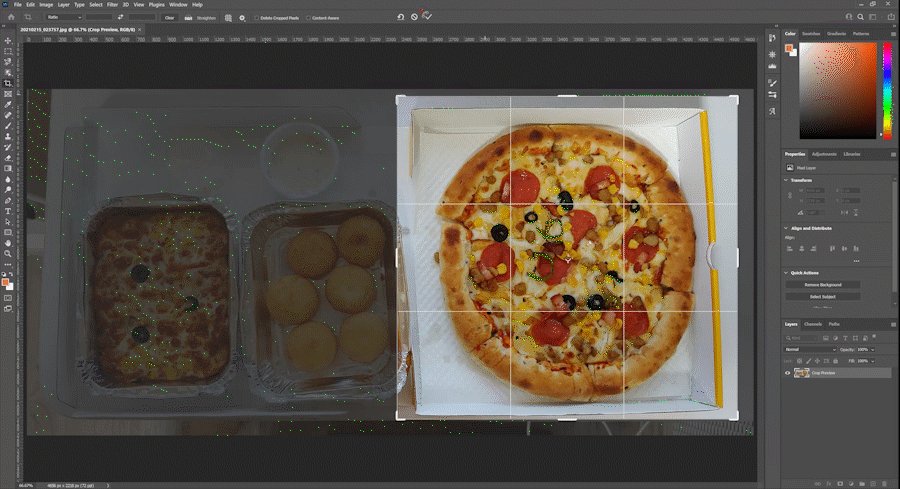
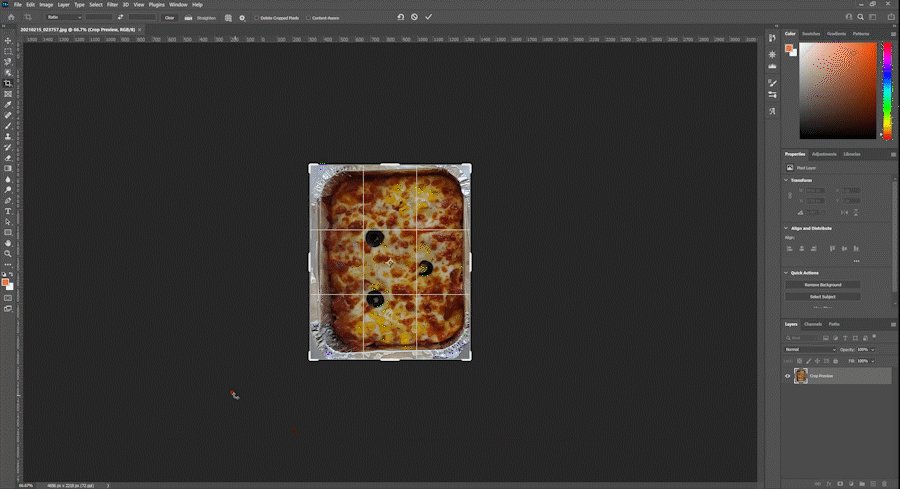
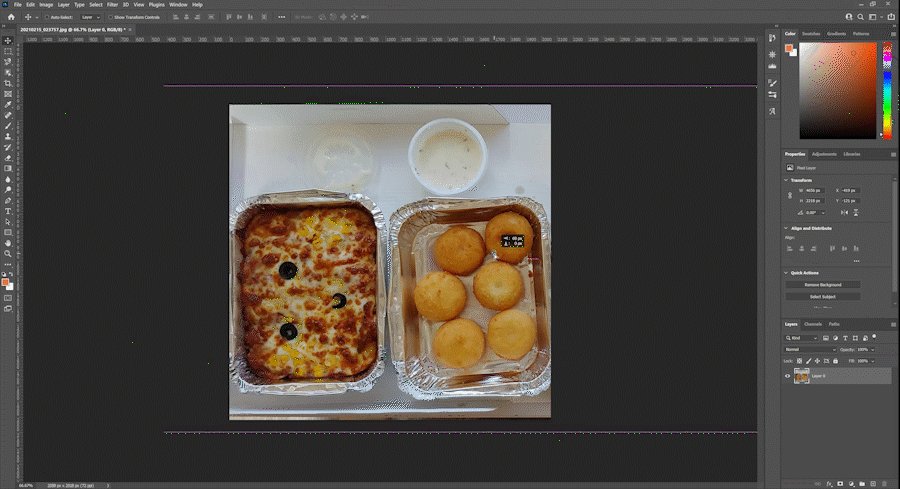
Auto Center Preiew - 자르기 영역을 선택했을 때 자르기 영역을 작업영역 가운데로 옮겨와 보여줍니다.
('Use Classic Mode'모드 시에는 활성화되지 않습니다. 'Enable Crop Shield'모드 시에만 활성화됩니다.)

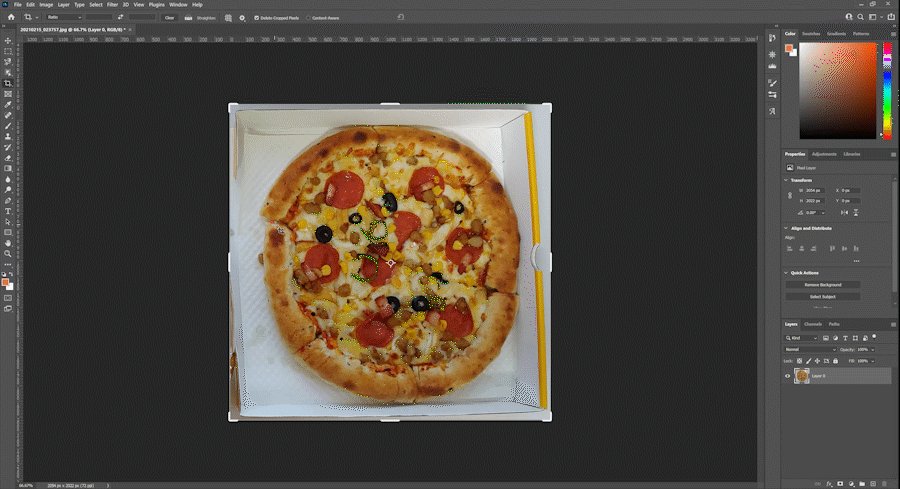
자르기 영역을 선택하니까 자동으로 작업영역 가운데로 옮겨와 보여집니다.
Enable Crop Shield - 자르기 영역을 설정하고 자르기 영역 모서리를 드래그하면 자르기 영역이 고정되고
이미지가 회전합니다.

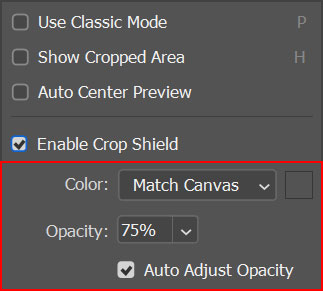
위 이미지 빨간 박스 부분을 설정하면 잘라낼 부분과 나머지 영역을 구분하기 쉽도록
색상과 투명도를 설정할 수 있습니다.
예를 들어보도록 하겠습니다.
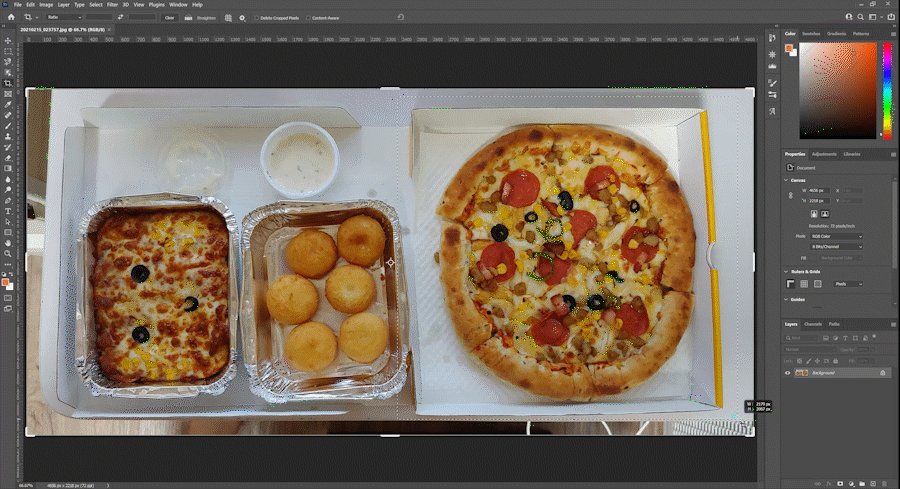
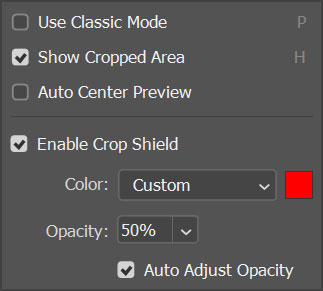
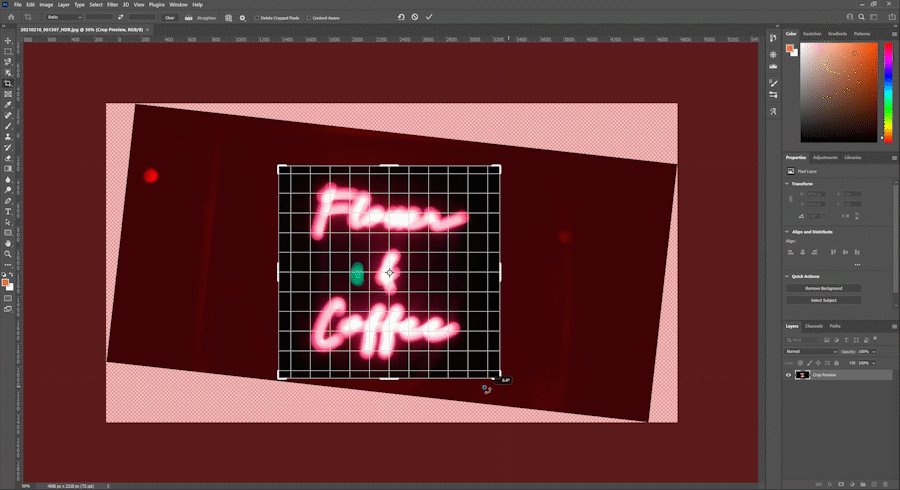
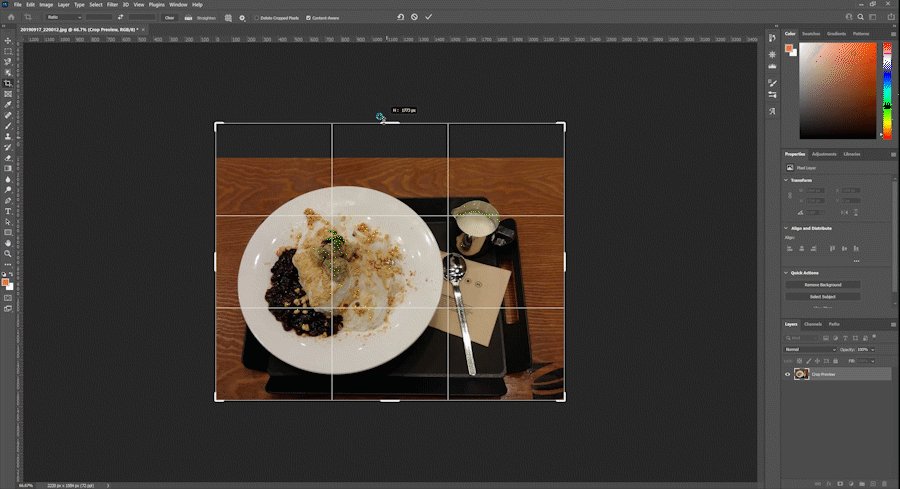
'Enable Crop Shield'를 체크하고 Color는 Custom으로 빨간색, Opacity는 50%로 설정하고
'Show Cropped Area'를 체크해 자르기 영역을 선택했을 때 자르기 영역 외에 이미지도 같이 보이게 해 보겠습니다.
(아래 이미지와 같이 설정)


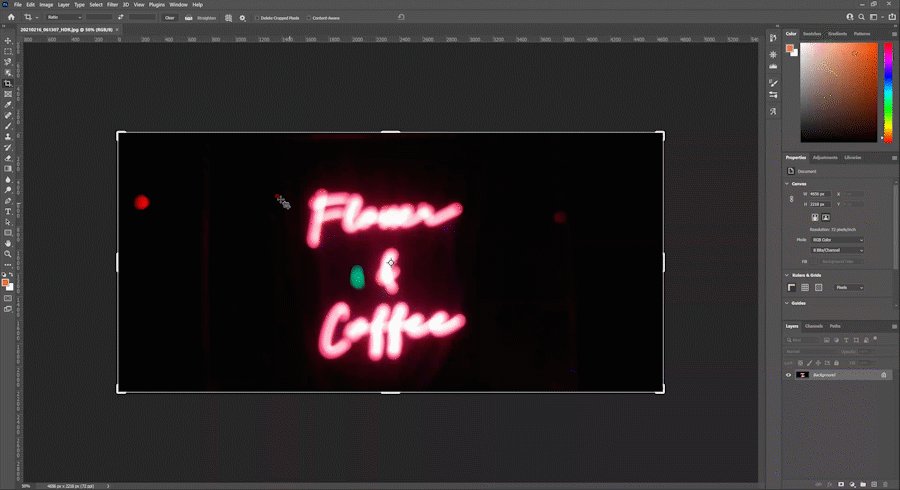
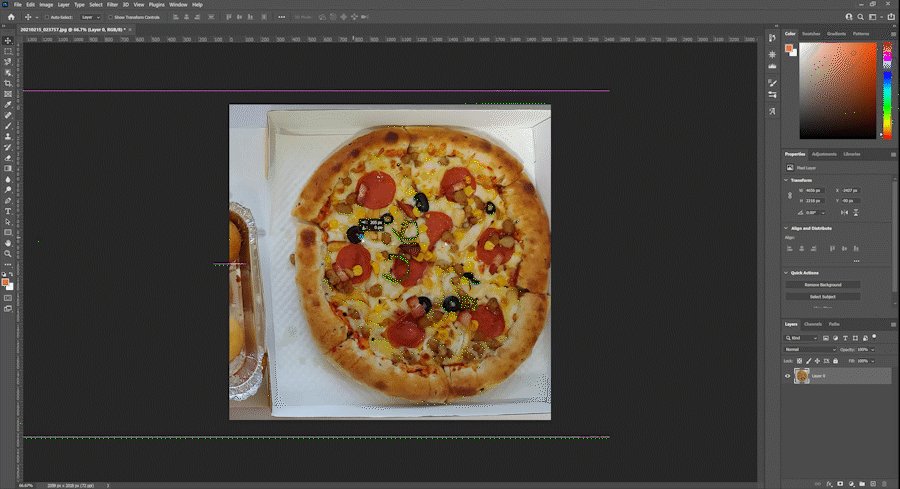
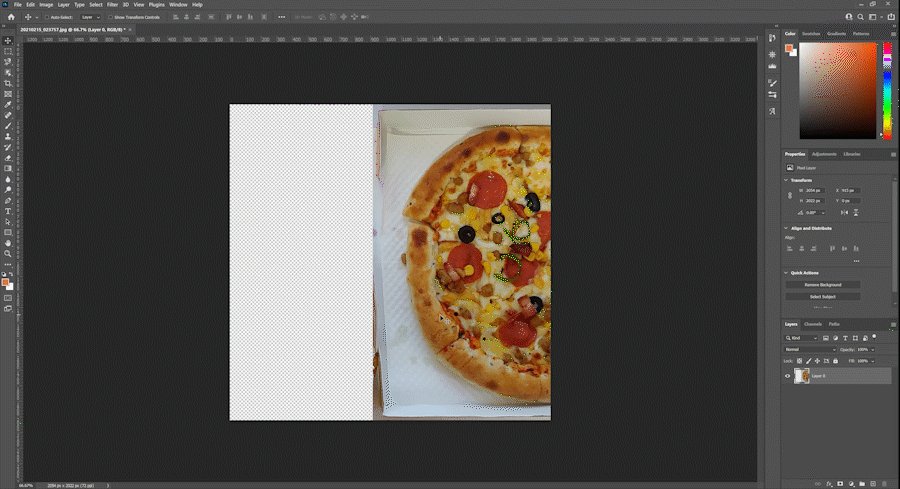
자르기 영역을 설정하고 자르기 영역 모서리를 드래그하니 자르기 영역이 고정되고 이미지가 회전합니다.
또 자르기 영역 밖은 투명도(Opacity)가 50%인 빨간색으로 나타납니다.
Delete Cropped Pixels - 자른 이미지의 바깥 영역을 삭제합니다.

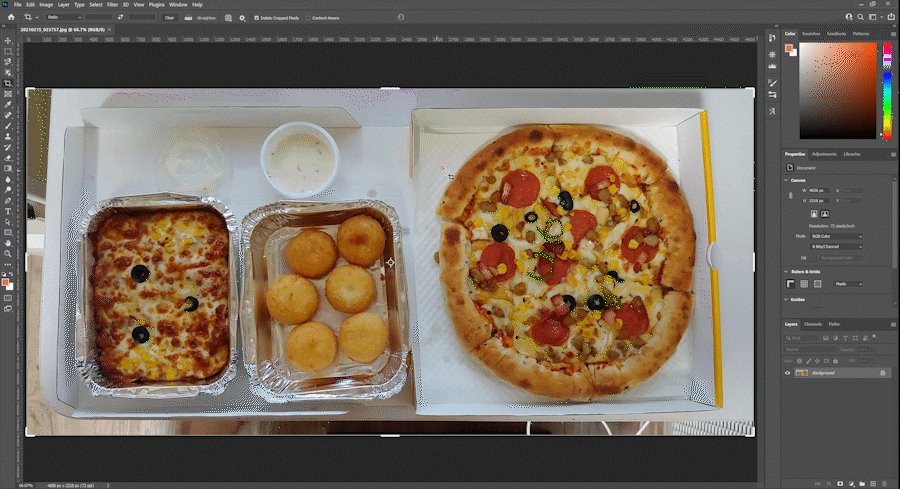
'Delete Cropped Pixels'을 체크하지 않았을 때입니다.
이미지를 잘랐지만 바깥 영역이 삭제되지 않았습니다.

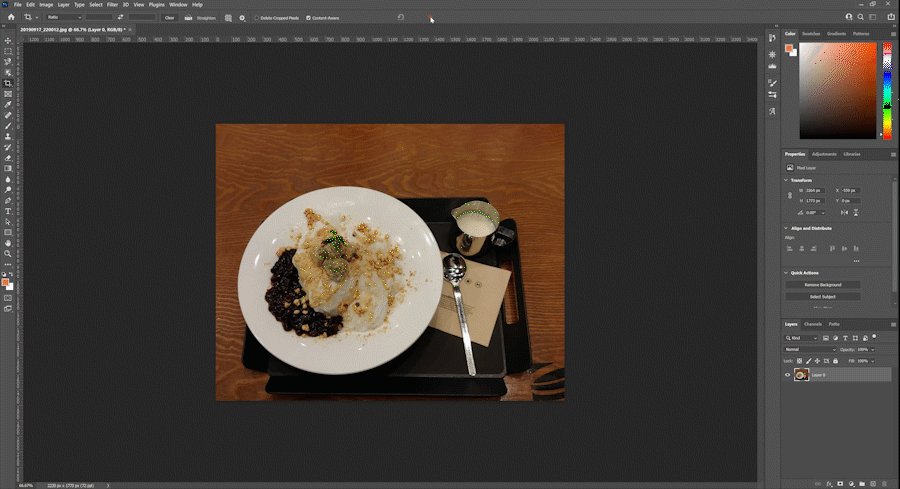
'Delete Cropped Pixels'을 체크했을 때입니다.
이미지를 잘라냄과 동시에 바깥 영역이 삭제되었습니다.
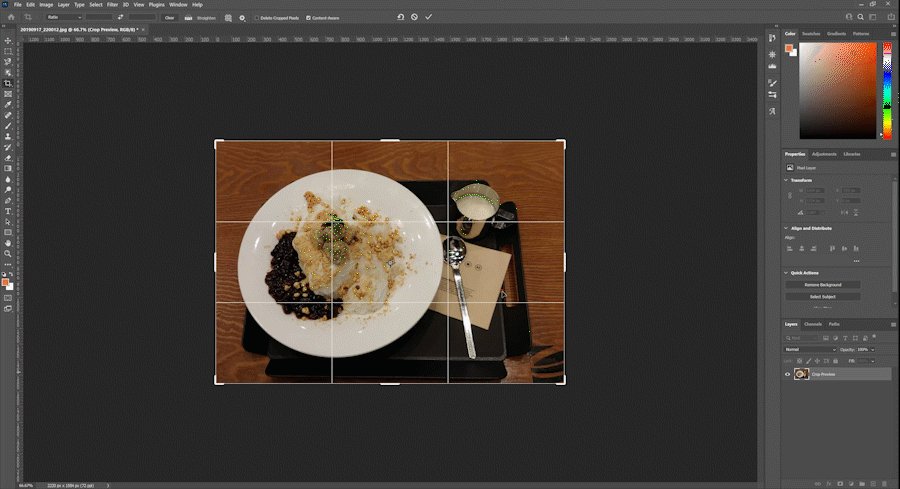
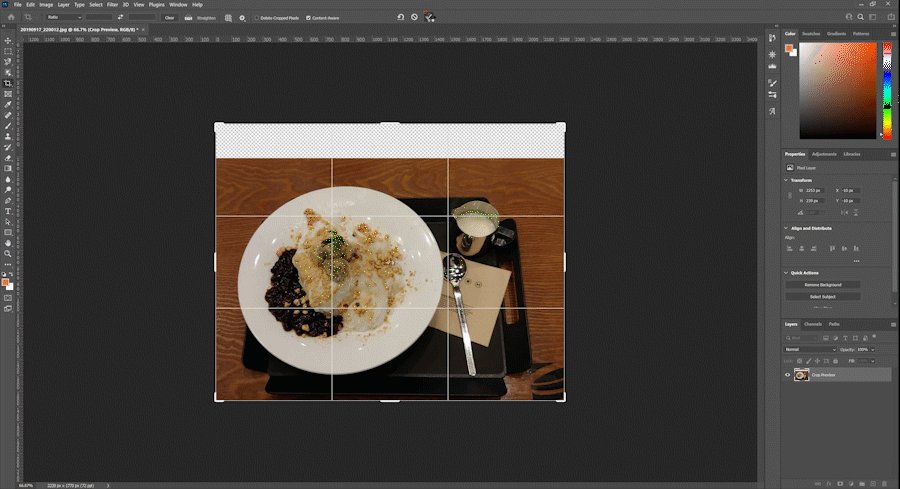
Content-Aware - 남은 빈 영역을 주변 이미지를 자동으로 인식하여 채워줍니다.

'Content-Aware'를 체크하고 빈 영역을 만들었더니 주변과 비슷한 나무 무늬로 채워줍니다.
Crop 툴에 대해 많이 이해하셨나요?
편리하게 사용하세요.
:)
(이 포스팅은 Adobe Photoshop CC 2021 버전을 기준으로 작성하였습니다.)
'Adobe > Photoshop' 카테고리의 다른 글
| 포토샵 이미지 자르기 / Crop - 1 (0) | 2021.03.12 |
|---|---|
| 포토샵 작업 내역 되돌리기 / 실행 취소 / History 패널 (0) | 2021.02.26 |
| 포토샵 캔버스 크기 조절하기 (0) | 2021.02.23 |
| 포토샵 이미지 크기 조절하기 (0) | 2021.02.15 |
| 포토샵 해상도 조절하기 (0) | 2021.02.08 |




댓글